Проектирование и дизайн интернет-магазина стоматологических инструментов

- Задача
- Решение
- Результат
- Бизнес-эффект
- Соавторы
- Презентация проекта
- Примеры реализации
- Другие работы автора
Задача
Привет! Недавно разработала дизайн для небольшого интернет-магазина стоматологических инструментов в Узбекистане.
Задача была продумать удобный магазин для двух типов пользователей: неавторизованных и авторизованных (с личным кабинетом).
Можно было бы, конечно, много чего еще проработать, но заказчику был нужен набор именно такого функционала.
Хочу обратить внимание:
Помимо того, что все мои макеты отвечают требованиям заказчика, они также максимально проработаны для удобства верстки и дальнейшего программирования (проработаны все стили, цвета, шрифты, сетка, кнопки, иконки, элементы, состояния и так далее; при необходимости, в файле описано поведение элементов в различных ситуациях, когда это сложно показать визуально) – все по папочкам и все по полочкам 😊
Решение
Подготовка:
1) Был проведен подробный брифинг (это более 50 вопросов 😉). Это нужно, чтобы максимально погрузиться в тему, выявить потребности клиентов, преимущества компании, грамотно расставить акценты и призывы к действию и тп.
2) Составлен список уникальных страниц, подробно описан состав и функционал по каждой странице.
Все согласовано, теперь можно начинать работы.
Решение:
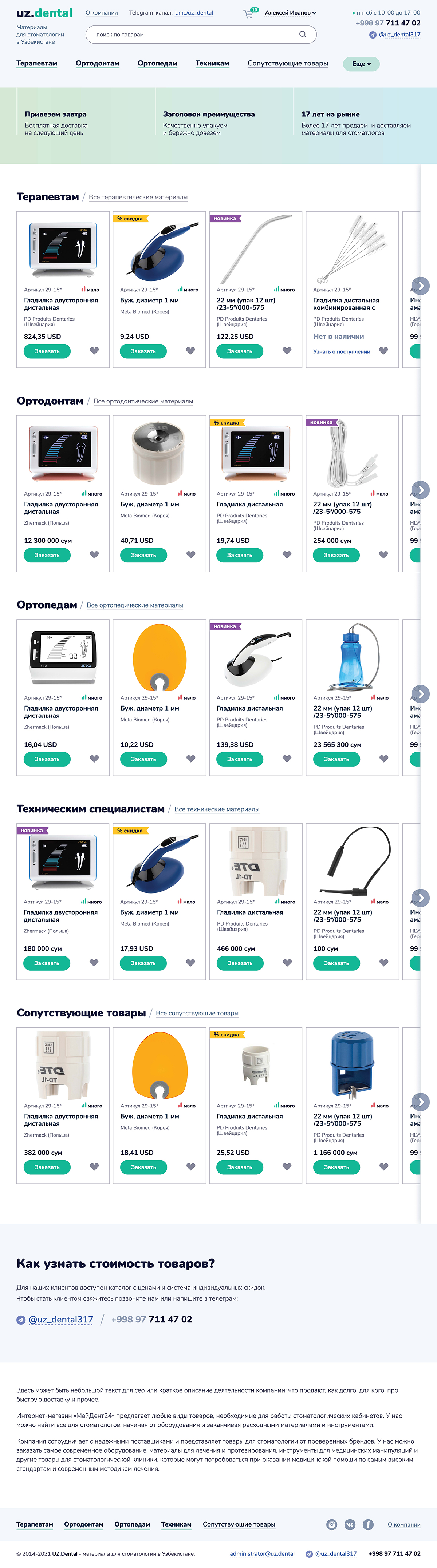
- При разработке дизайна я выбрала светлый, легкий стиль, без лишних элементов и графики (впрочем, как и всегда 😊).
- Подробно продумала состав и оформление каждой уникальной страницы (на основании анализа конкурентов, потребностей клиентов и уникальных особенностей компании).
- Основной акцент был сделан на удобстве поиска и заказа товаров.
- Было непросто выявить преимущества UZ.Dental среди конкурентов («Мы как все, все как у всех…»), но я нашла несколько позитивных моментов:
1) Добавила информацию про доставку на главной, дату и время доствки: в карточке товара, в корзине и при оформлении заказа (доставка на следующий день – это хорошо).
2) добавила форму обратной связи и призыв для новых клиентов позвонить/написать/узнать стоимость на всех ключевых страницах сайта (раньше новых клиентов особо не искали, работали только со старыми клиентами, а новый клиент может получить доступ к ценам и скидкам, то только при личном общении с сотрудниками компании и после регистрации).
3) Добавила в карточки товара показатель много/мало– для дополнительной мотивации клиента и понимания, сколько он может заказать.
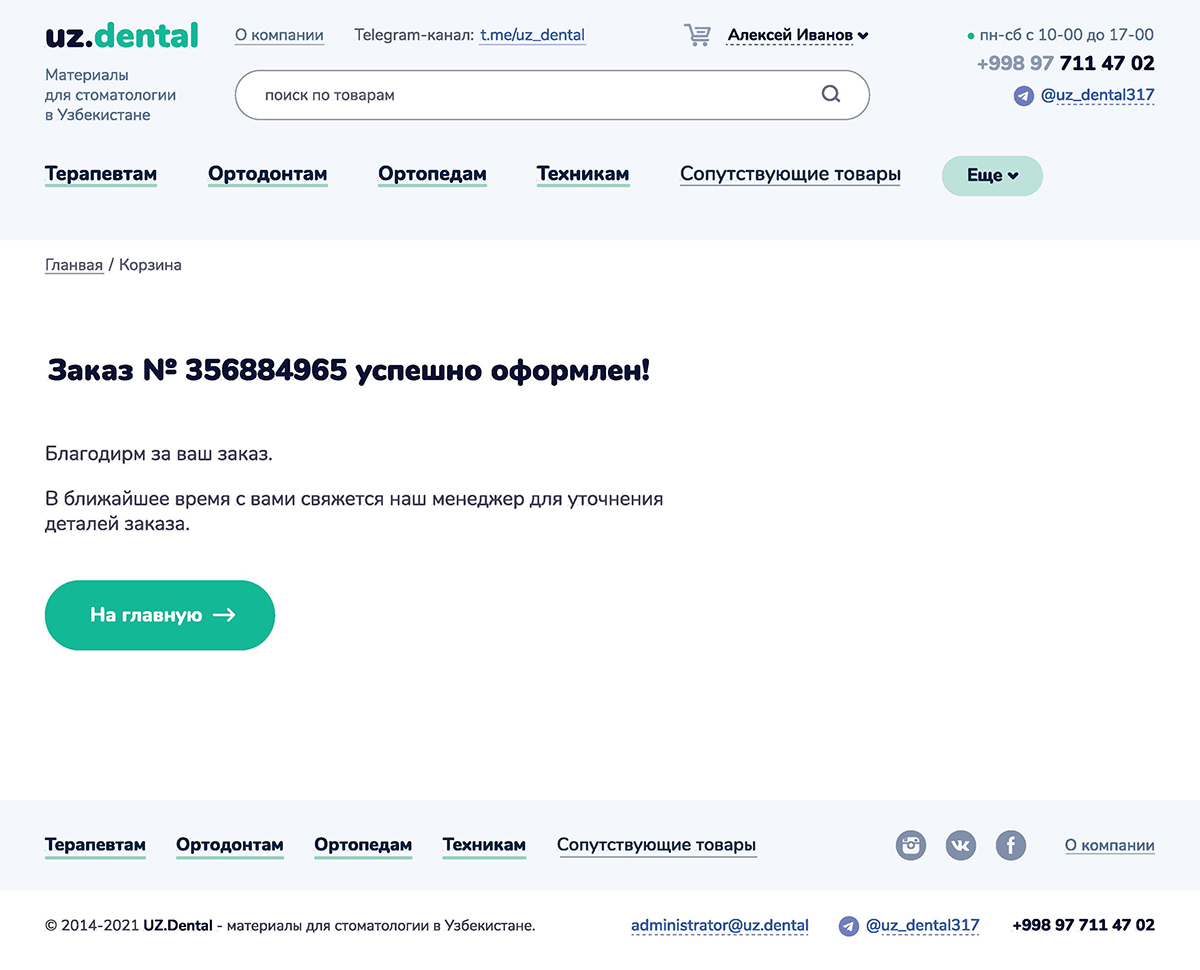
4) Проработаны все шаги, чтобы довести клиента до покупки (корзина и оформление заказа) и направить его действия после покупки (страница «Спасибо за заказ»).
Результат
Вашему вниманию представляю максимально проработанный макет в Figma. Все интерактивно, можно навести и покликать. Листать макеты можно стрелками лево/право, либо по навигации (см.примеры реализации).
1) Первая ссылка: макеты для незарегистрированных и зарегистрированных пользователей:
- Главная + форма входа, раскрывающиеся списки, результаты поиска при вводе + нет результатов.
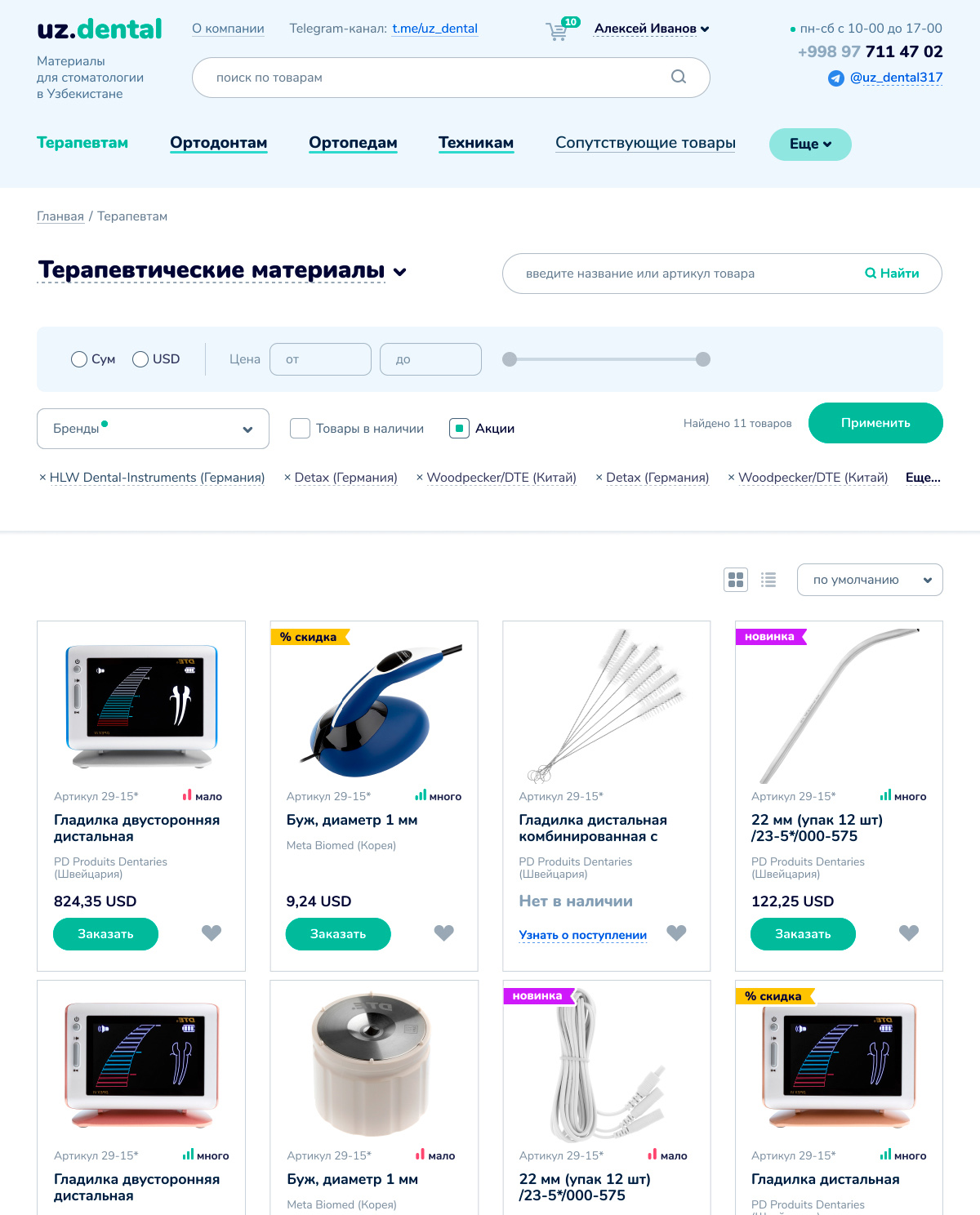
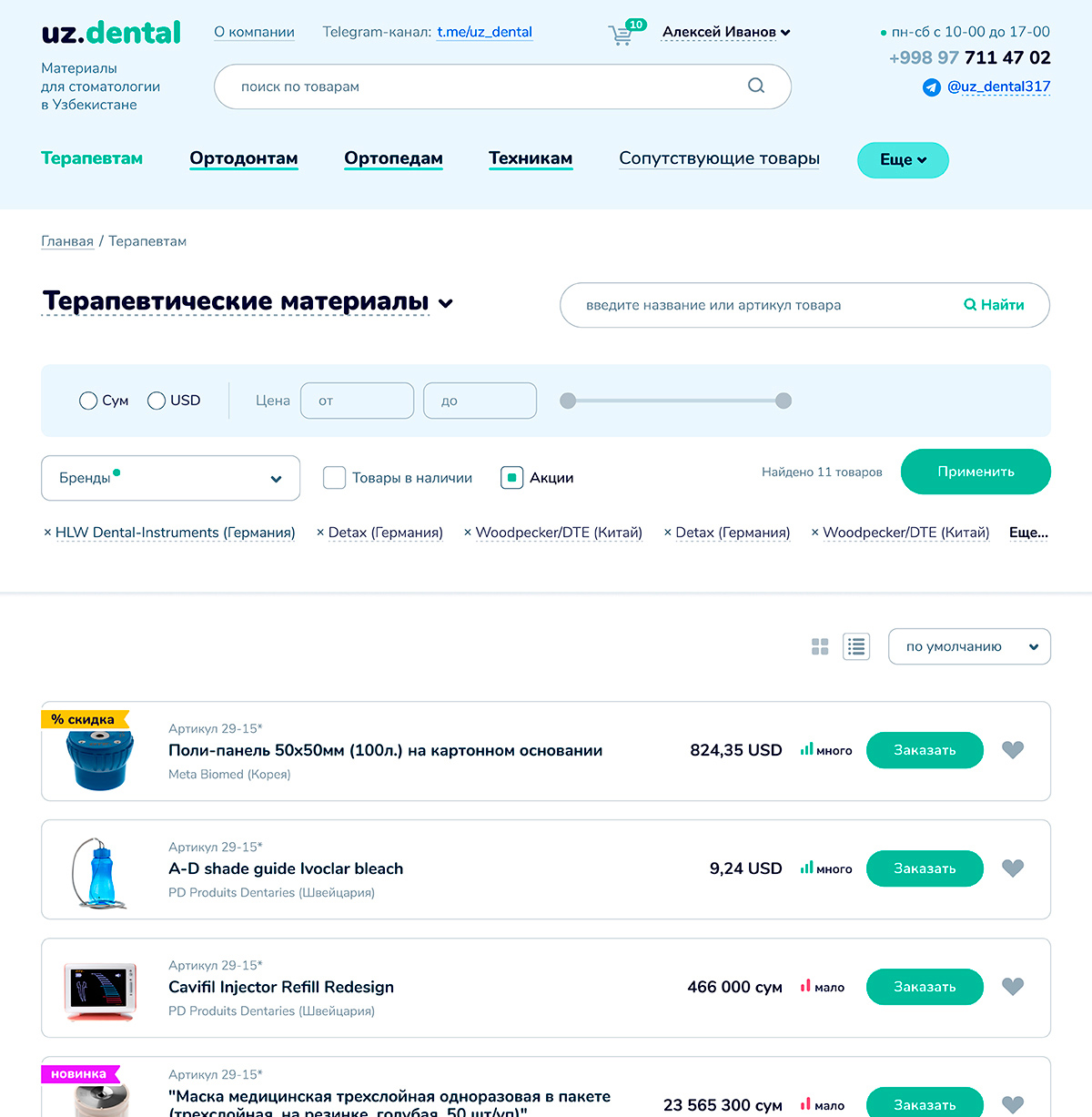
- Список товаров списком и плиткой с проработкой фильтра и разных типов карточек товара.
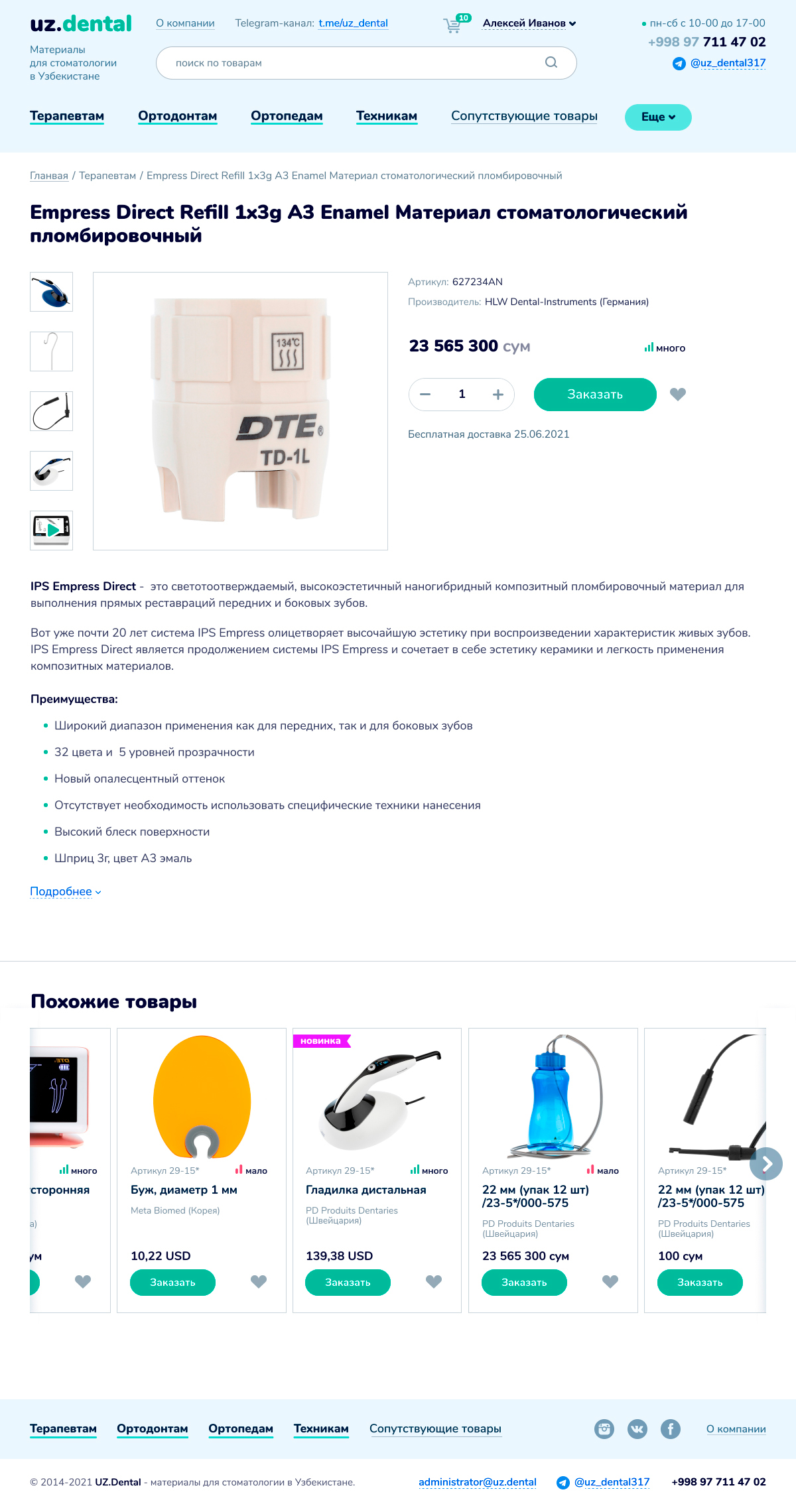
- Карточка товара + нет в наличии..
- Результаты поиска + вид "нет результатов"
Макеты для зарегистрированных пользователей
- Вид все х мини-карточек + карточка товара с ценами (главная, список товаров, карточка товара).
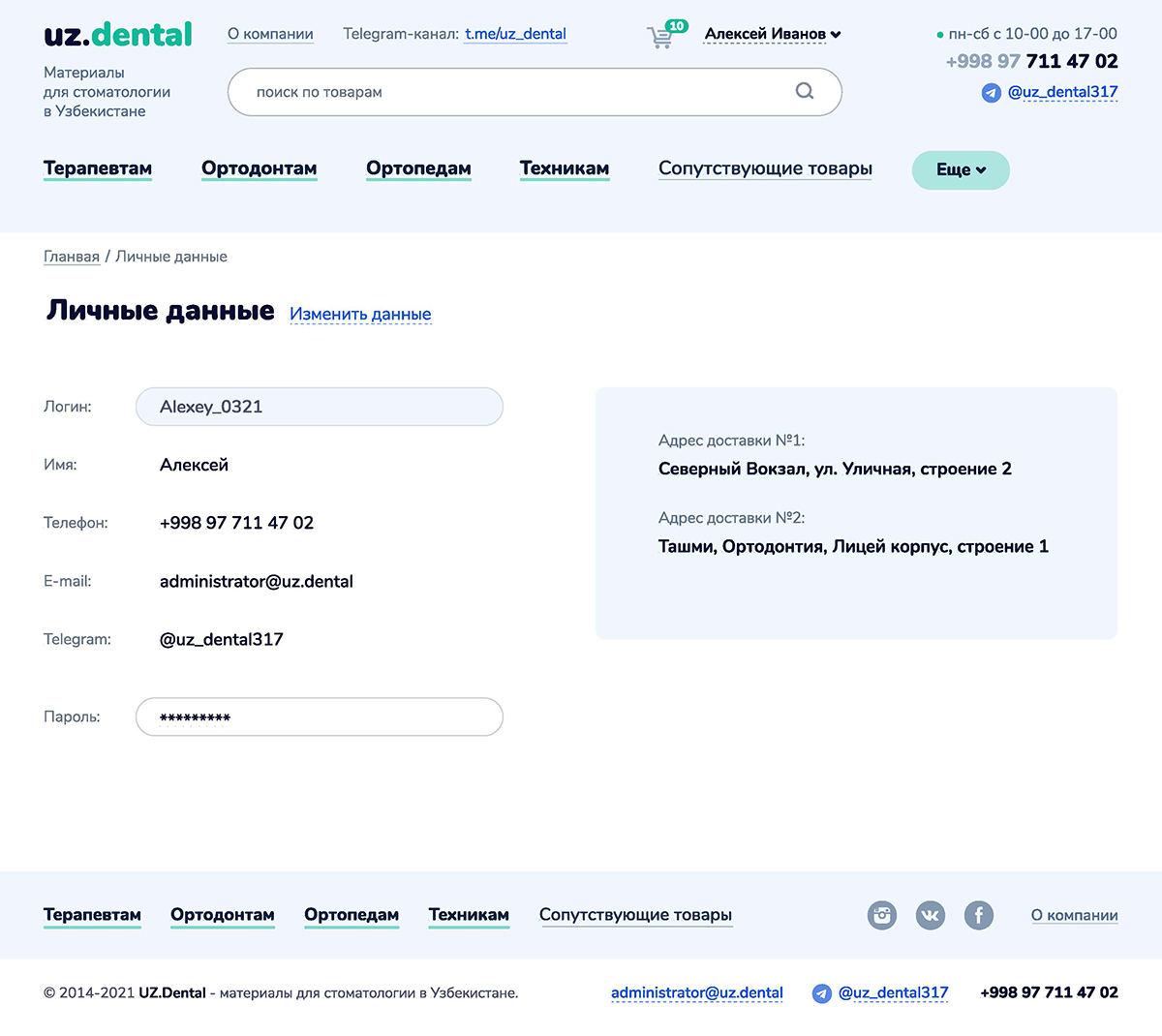
- Страницы личного кабинета:
1) Личные данные + вид изменения данных.
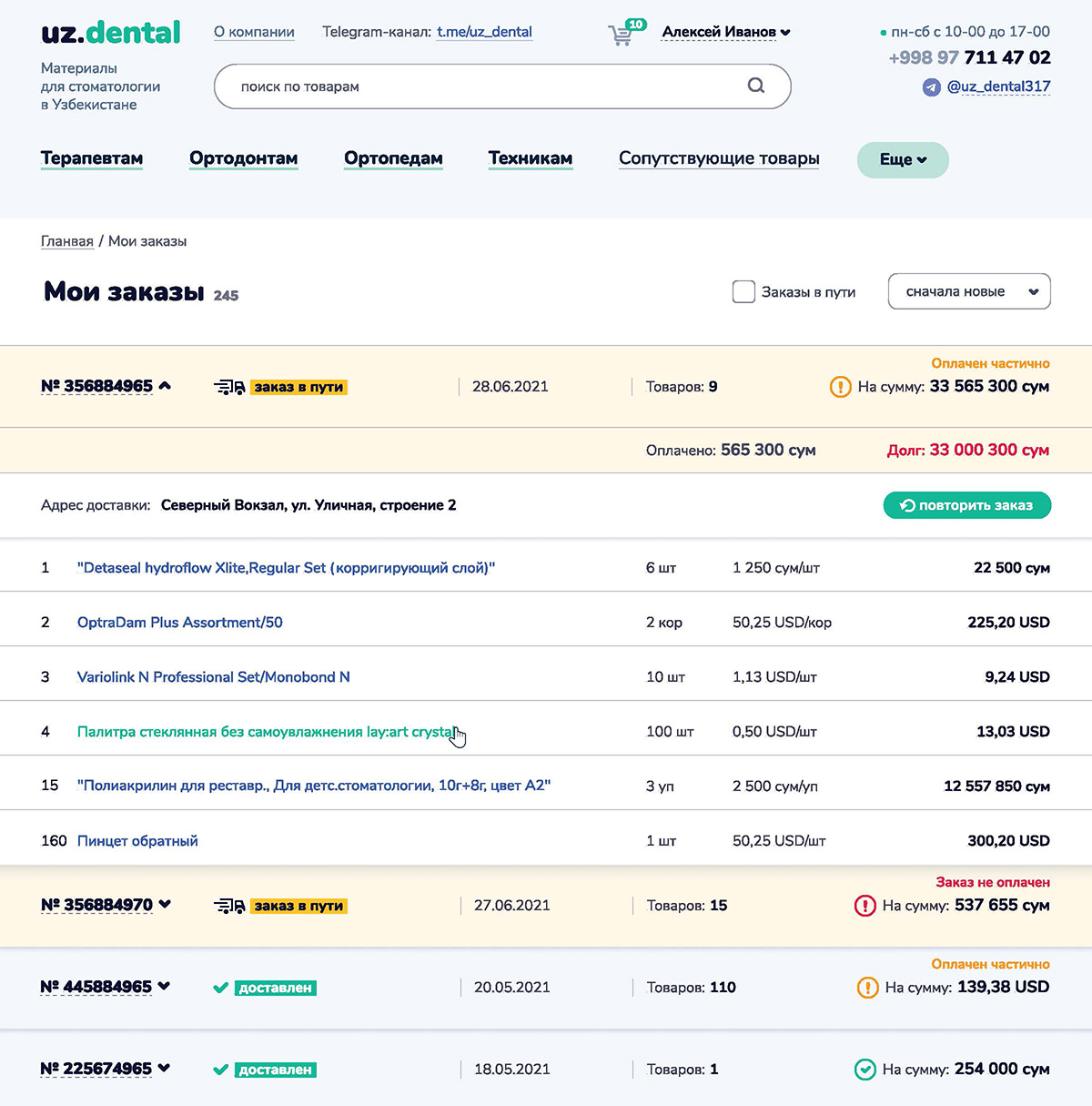
2) Мои заказы с видом раскрытого заказа и разыми статусами заказа (3шт), разными статусами оплаты (3шт).
3) Избранное.
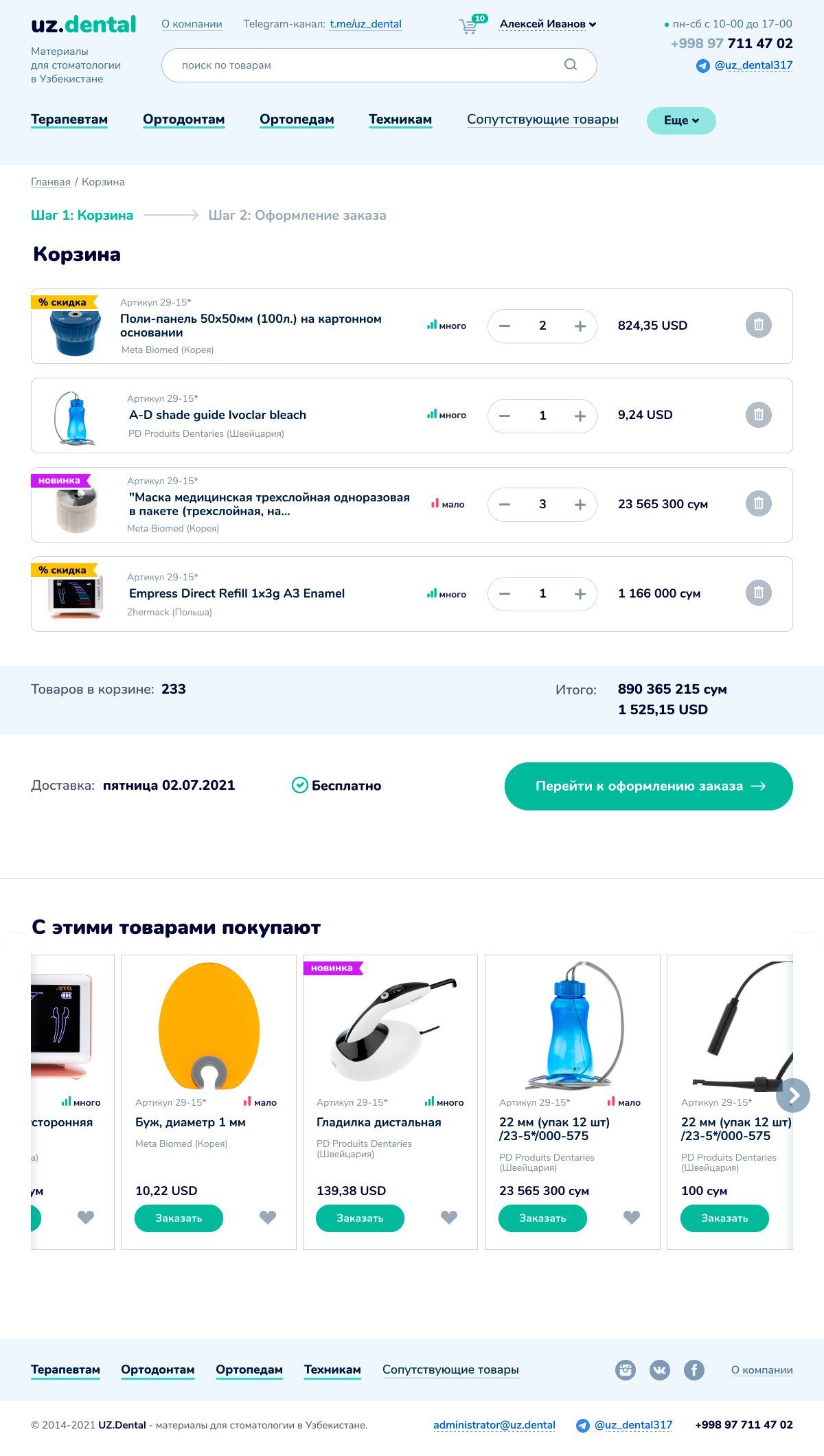
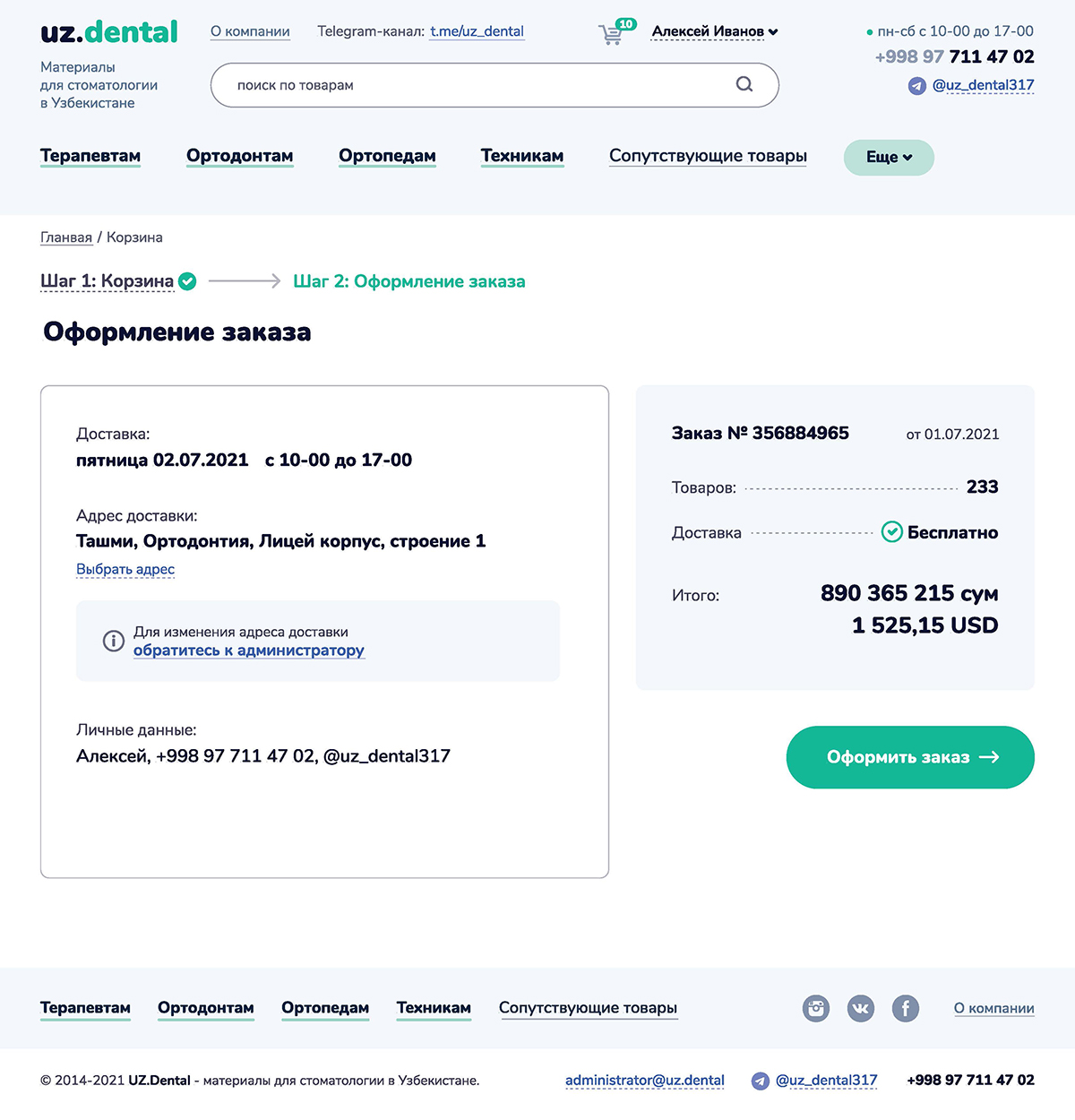
4) Корзина + оформление заказа + заказ оформлен + вид пустой корзины.
2) Вторая ссылка: Мобильная версия всего вышеперечисленного.
3) Третья ссылка: реальный сайт.
Примеры реализации
- https://www.figma.com/proto/CuNkwi1nw5Ef5eX57tsa6m/uz.dental_presentation_2?page-id=83%3A0&node-id=83%3A1&viewport=296%2C306%2C0.03807983919978142&scaling=min-zoom&hide-ui=1
- https://www.figma.com/proto/CuNkwi1nw5Ef5eX57tsa6m/uz.dental_presentation_2?page-id=159%3A0&node-id=159%3A221&viewport=178%2C442%2C0.10000000149011612&scaling=min-zoom&hide-ui=1
- https://uz.dental/