Магазин матрасов с 3D моделью матраса в браузере

- Задача
- Решение
- Результат
- Бизнес-эффект
- Соавторы
- Презентация проекта
- Примеры реализации
- Другие работы автора
Задача
Клиент хотел сделать интересный, визуальный конструктор матрасов. Все подобные конструкторы в сети очень непонятны. Собрать слои матраса комфортного - сложно даже человеку, хорошо понимающему в технологиях. Требовалось придумать решение - как сделать меню управление такой системой - наиболее понятными и интуитивными настолько, что бы это было так же просто как использовать мобильное приложение простенькое, супер удобно, визуально.
Решение
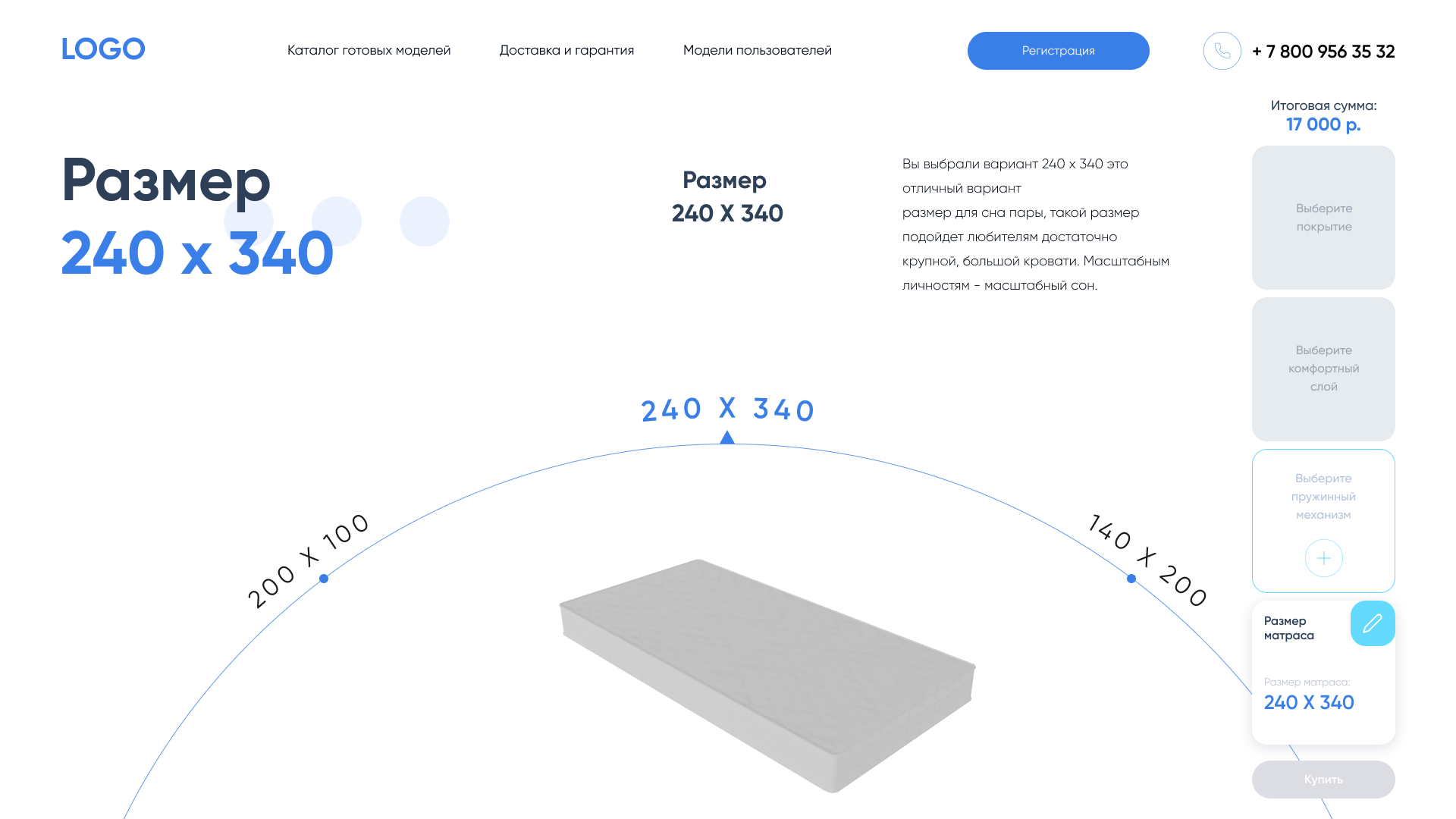
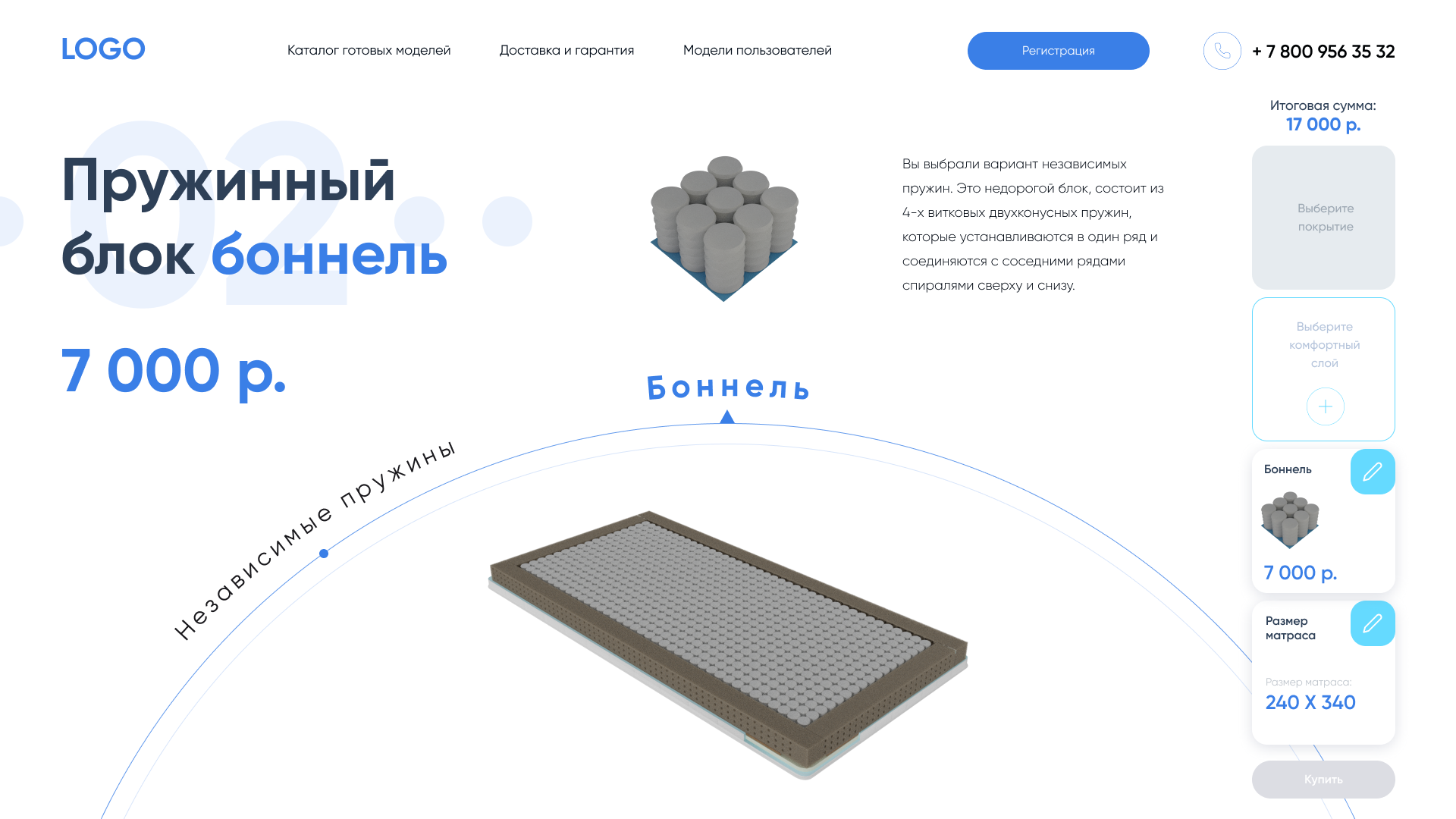
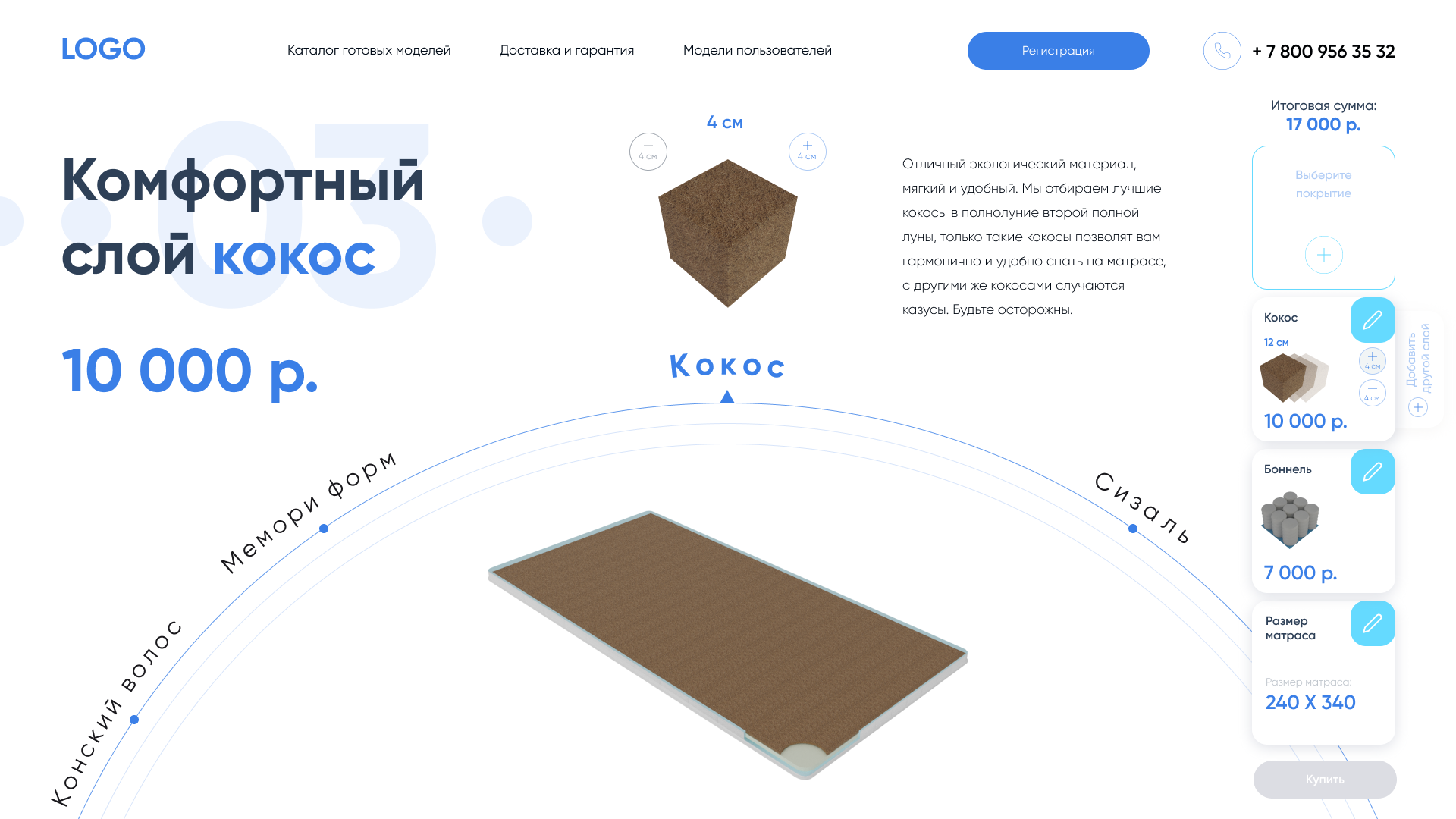
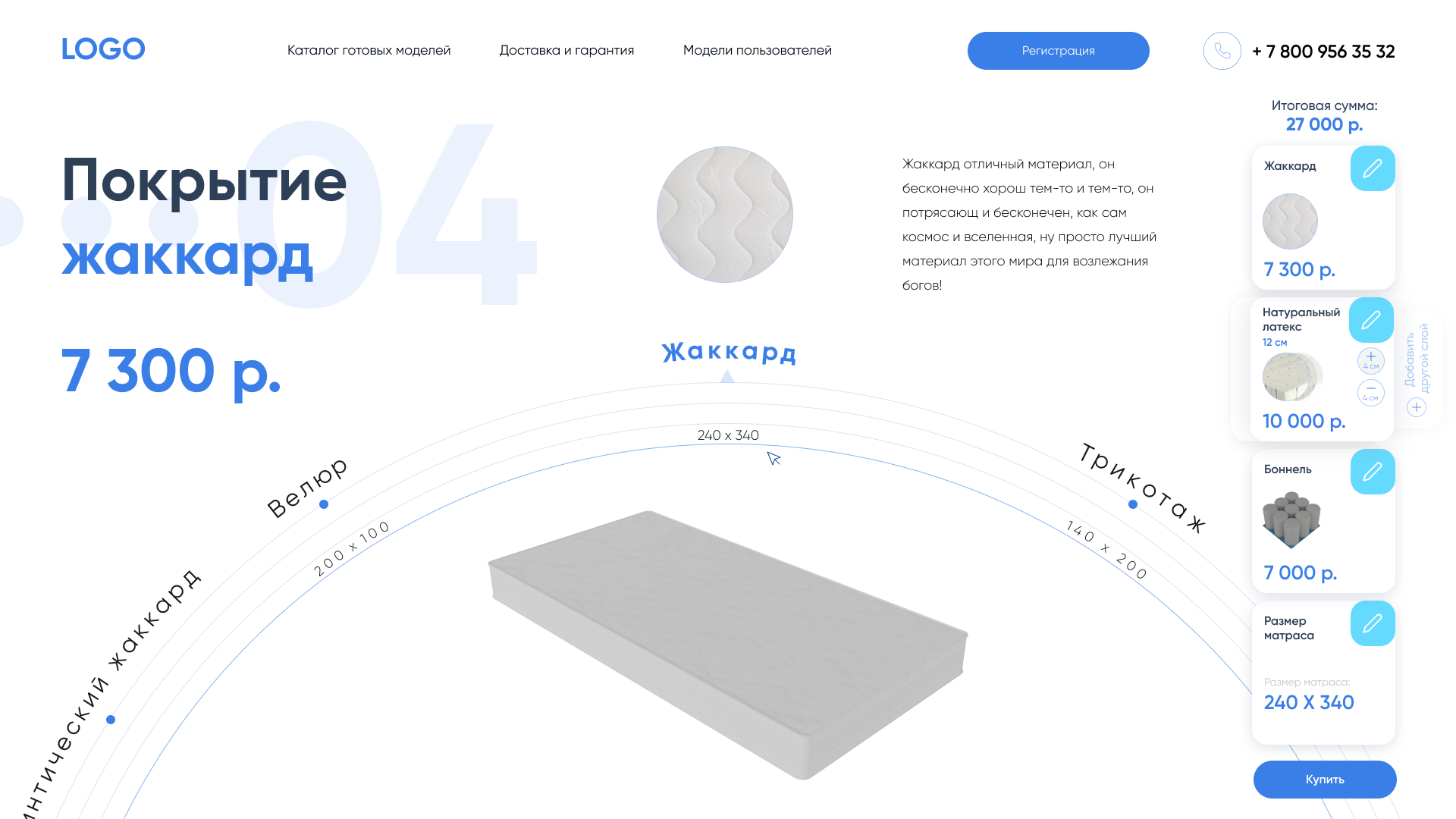
Пришлось придумать нигде ранее не встречаемый на сайтах - элемент управления, а именно крутящийся круг - вращение которого - меняет параметры матрасов. Вращаем круг - меняем слой матраса, скажем тип пружин - жмем левую мыши - раз слой одобрен и крутим следующий круг. Идея проста до невозможности, крутим - и - кликаем. Собрать матрас очень легко.
Более того - для отображения матраса использовано настоящее-3d-в-браузере. Это трехмерность реализована при помощи WebGL технологии. Каждый слой матраса - текстурированный трехмерный прямоугольник, что накладывается сверху, на предыдущие слои. "Шоколадка-на-шокаладке" - так можно представить эту концепцию легко и просто. Таким образом, складывая слой на слой - отображается в режиме реального времени собранный матрас пользователем.
Для мобильного телефона - используется своя версия - где линии вращаемые параметров становятся не кругами, а линиями горизонтальными. Для мобильного телефона пришлось придумать не просто "адаптацию", а по сути еще одну синергичную концепцию. Это было действительно сложно. Мобильную версию можно посмотреть открыв проект с телефона или посмотрев его мобильную версию инструментом разработчиков. http://a0502634.xsph.ru
Результат
Для реализации проекта, пришлось написать систему вращения кругов, при помощи перехвата события "Скрол мыши", а на мобильном телефоне - при помощи свайпов влево-в-право. Линии кругов, на которых расположены параметры - SVG графика масштабируемая по экрану. А трехмерность матрасса это WebGL технология - и части матраса сделанные в 3D.
Так как детали матраса, сами слои, что выбирает пользователь - реально трехмерны в браузере - пришлось занижать их качество - ради быстрой работы браузера и не нагрузки системы. Браузеры пока не готовы для отображения динамического фотореалистичных моделей, да еще и быстрой загрузки этого.
Несмотря на трехмерность - удалось добиться быстрой загрузки для такой задачи. Несмотря на то, что приходится грузиться модели, текстуры и саму систему управления этим.
В итоге получился стильно выглядящий конструктор, что позволяет пользователю ну очень простым методом, просто крутя круги - выбирать слои.
Все в проекте, все начиная от дизайна - и заканчивая реализацией - использует новаторство и смелые и свежие идеи. Отображение самой модели матраса - трехмерностью, UX/UI построенный на вращении параметров-кругов. Все в проекте - революционно. И что не мало важно, оно не просто революционно - а решает эту бизнес задачу. Творчески решает конкретно поставленную бизнес-задачу "Сделать конструктор".
Эта работа - над которой запросто мог бы трудится большой коллектив студии, объемная, мощная, где каждая часть - сложна от придумывания и нахождении идеи - до реализации.