Сайт Ленинградского зоопарка (UX/UI, проектирование, ре дизайн)

Задача
Цель ре дизайна:
Повысить имидж зоопарка в сети. Показать, что зоопарк – это современно, интересно и актуально, не только для детей. Это место культуры, образования и помощи окружающей среде. Дать посетителю максимум информации в легкодоступной форме, познакомить с животными, историей, вовлечь в участие в жизни зоопарка, увеличить количество посетителей и заказов на услуги.
Решение
Была полностью переработана структура сайта, добавлено много новых разделов.
Я подробно расписала все возможные виды помощи зоопарку, сделала их заметнее. Если люди будут знать, как помочь зоопарку, они это сделают с большей вероятностью. Например, помощь вещами сейчас далеко расположена, сложно найти, а ведь многие бы смогли помочь, если бы легко могли найти информацию.
У Ленинградского зоопарка много интересных обучающих программ, тематических дней, конный клуб, проведение мероприятий... Я все это оформила доступно и понятно, чтобы повысить интерес посетителей и привлечь больше людей к таким услугам.
Ветклинику оформила как отдельный сайт, со схожим с зоопарком стилем. Т.к. посетители клиники – это совсем другая категория пользователей нежели посетители зоопарка.
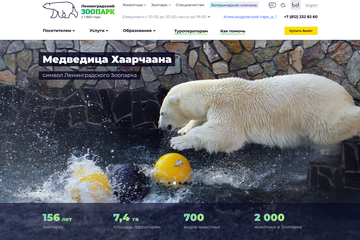
На главной странице сделала интерактивную карту, можно навести и кликнуть на объект, появится информация о нем.
Версия для слабовидящих.
Я считаю, что это обязательная функция для любого сайта. Т.к. таких людей очень много. Но практически нигде я не вижу эту функцию. Я провела небольшое исследование среди банков (уж где-где, а у них-то должна быть такая версия сайта).
Итог: из двадцати двух просмотренных банков, только у ТРЕХ была версия для слабовидящих и то не с полным функционалом, который не весь работает!
Для сайта зоопарка я проработала версию для слабовидящих на примере страницы о животном. Я включила туда полный функционал: шрифт, размер, цвет, наличие изображений, расстояние между буквами, расстояние между строчками. Все можно посмотреть по навигации, через меню для слабовидящих или по ссылкам ниже.
Результат
Вот ссылка на макеты, все кликабельно, проработаны все формы, раскрывающиеся списки. Можно переходить по ссылкам. Все максимально приближено к готовому сайту:
https://www.figma.com/proto/H9dI2Wfo5yWkBFJygBxDQA/Ленинградский-зоопарк_portfolio?page-id=0%3A1&node-id=15%3A77&viewport=575%2C532%2C0.11&scaling=min-zoom&starting-point-node-id=15%3A77&show-proto-sidebar=1&hide-ui=1
У меня получилось более 70 макетов в основном разрешении. Чтобы посмотреть все страницы по порядку, можно перейти по этой ссылке. Там слева меню, со списком всех страниц:
https://www.figma.com/proto/H9dI2Wfo5yWkBFJygBxDQA/Ленинградский-зоопарк_portfolio?page-id=0%3A1&node-id=15%3A77&viewport=575%2C532%2C0.11&scaling=min-zoom&starting-point-node-id=15%3A77&show-proto-sidebar=1
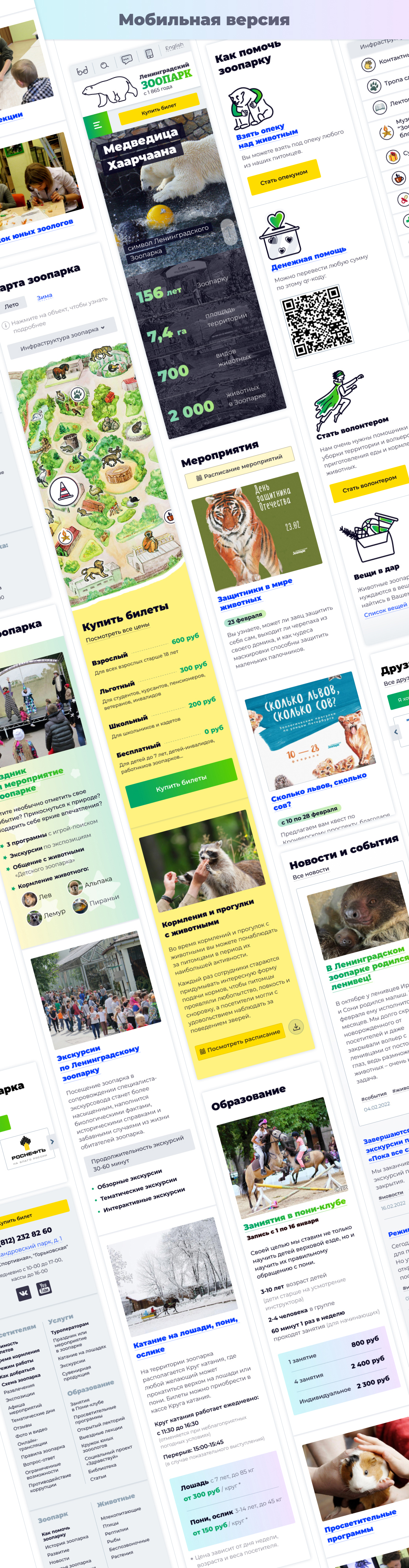
Мобильная версия сайта на примере главной странцы:
https://www.figma.com/proto/H9dI2Wfo5yWkBFJygBxDQA/Ленинградский-зоопарк_portfolio?page-id=1227%3A25606&node-id=1227%3A25778&viewport=725%2C228%2C0.06&scaling=min-zoom&starting-point-node-id=1227%3A25778&hide-ui=1