Задача
Компания “Мой отчет” занимается передачей отчетности в контролирующие органы: Налоговая, Пенсионный Фонд, Фонд Социального страхования и в Росстат по всей России. Освобождает бухгалтеров от надобности стоять в очередях в контролирующих органах. Пользователи сервиса: лица от 30 до 55 лет, директора фирм или бухгалтера.
Поступил проект на редизайн личного кабинета клиента компании “Мой отчет”. Клиент написал, что в проекте будет всего лишь три страницы, которые впоследствии нужно адаптировать под мобильные устройства.
Клиент:
– Мы хотим для клиентов сделать красивый внешний вид (цвет, кнопочки). Были представлены референсы, которые нравились заказчику.
При первом взгляде на старую версию личного кабинета, стало ясно, что там далеко не три страницы. Проект имеет сложную структуру. В ходе обсуждения дизайна с клиентом выяснилось, что требуется разработать и новые разделы.
Решение
Я обратил внимание и на логотип, т.к. клиент про него так же говорил, что хочет его заменить. Старая версия не совсем отражает деятельность компании, и есть большая вероятность того, что он не впишется в новую версию личного кабинета. Клиент полностью согласился с моим видением этого момента и составил ТЗ для разработки логотипа.
Результат
1. Разработка логотипа
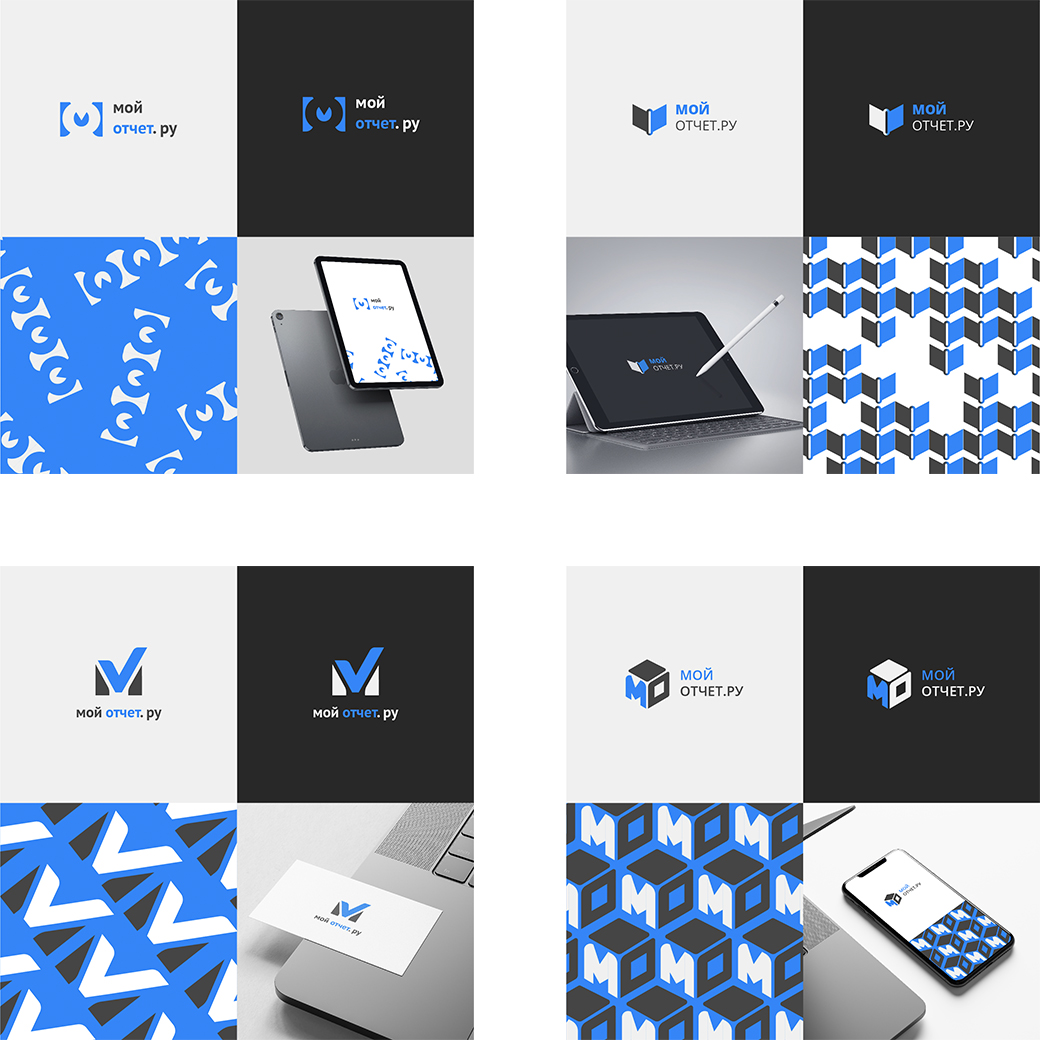
После внимательного изучения ТЗ, я приступил к разработке логотипа. Мне не хотелось делать что-то стандартное, например: калькуляторы, знаки плюса и минуса и т. д. Подобных логотипов много.
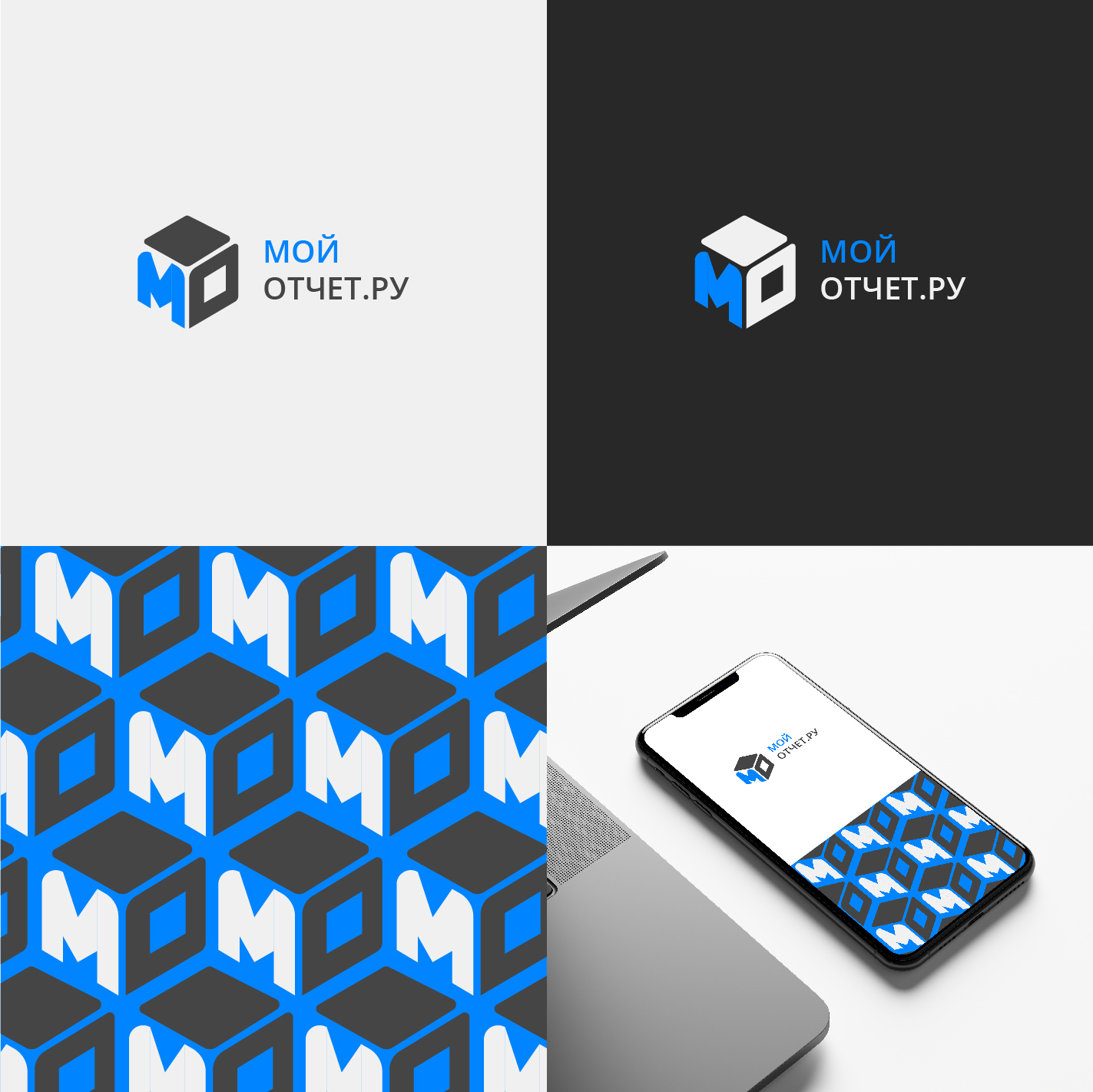
Я сконцентрировался на создании аббревиатуры компании как знака и просто знака без использования аббревиатуры. Цветовую гамму выбрал достаточно лаконичную. Акцентный цвет синий, а вспомогательные цвета черный и серый. При разработке сразу учитывалось то, как лого и цвета будут выглядеть в дизайне самого личного кабинета.
Я сразу показал как логотип может выглядеть на носителях и к каждому варианту создал паттерн. Данный паттерн можно использовать при разработке фирменного стиля.
Заказчик выбрал вариант ниже и остался доволен.
2. Разработка структуры сайта
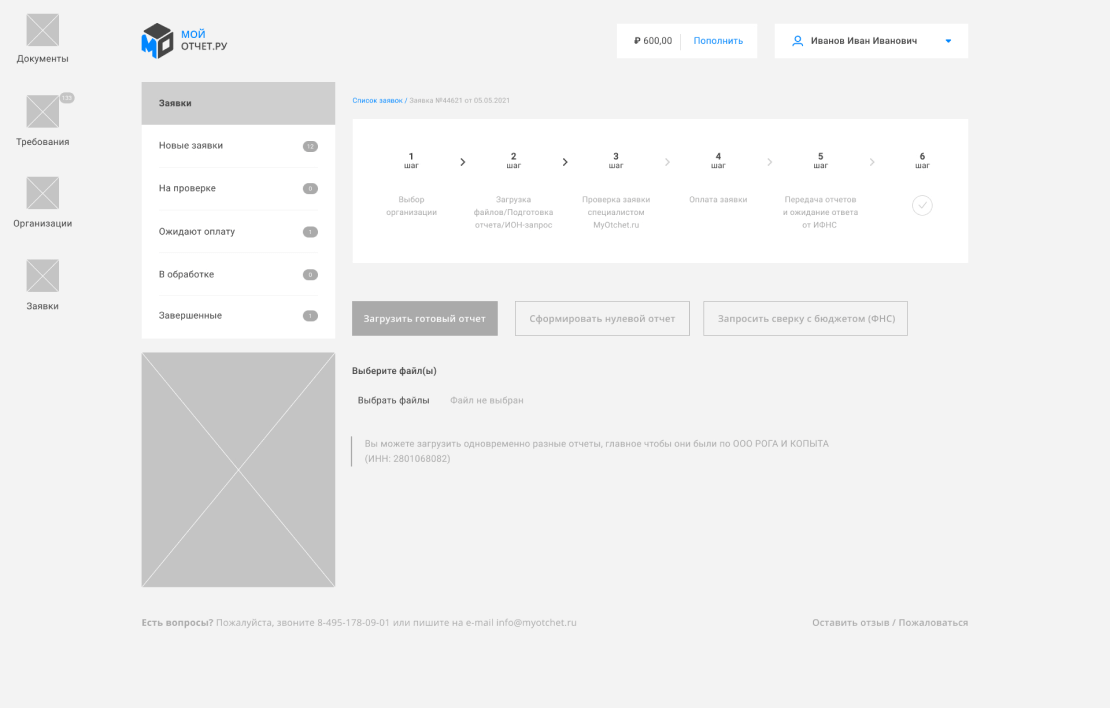
Перед тем, как приступить к дизайну личного кабинета, я разработал структуру. Были учтены пожелания заказчика. По сути, структура осталась примерно такая же, как и в старой версии личного кабинета. Но были проработаны моменты, которые мешали пользователю находить путь к нужной ему информации. Заказчик жаловался, что клиенты часто звонили ему, для того чтобы узнать, как выполнить тот или иной шаг.
Пример:
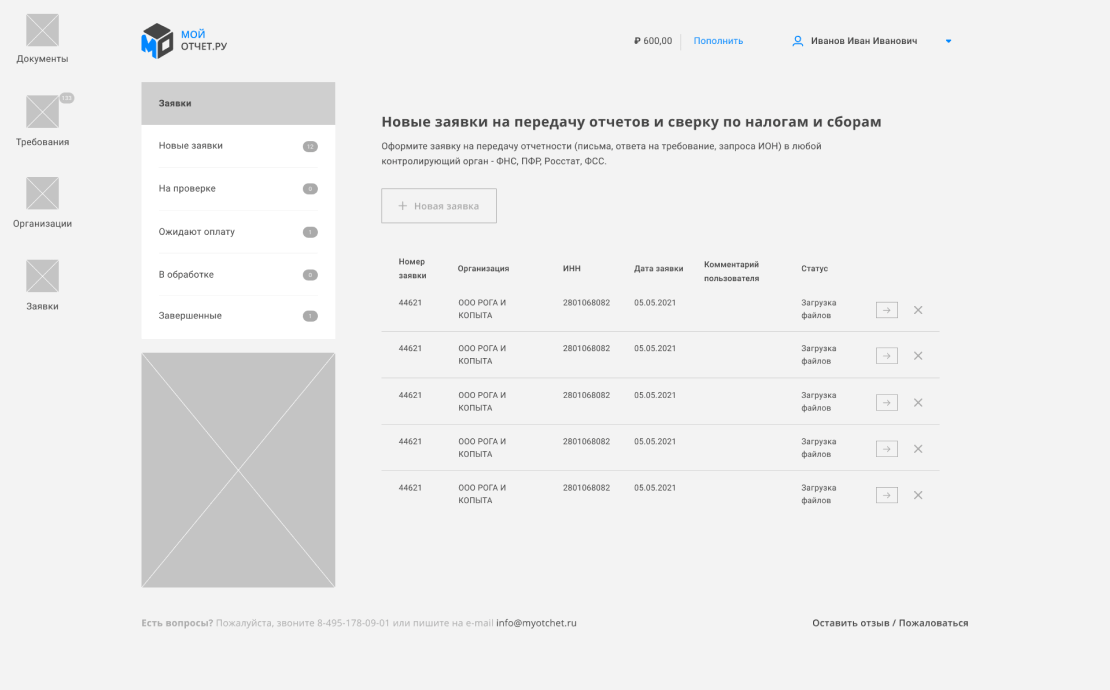
В разделе “Заявки”, при оформлении новой заявки во втором шаге, пользователь не понимал, что тут есть табы и каждый раз звонил и спрашивал: “Что делать дальше?”.
При разработке структуры было принято решение данные табы сделать более явными, выделить их.
Несмотря на то, что это структура, уже тут видны табы. Пользователю будет понятно, что на кнопки можно нажать. Также были добавлены новые разделы. Ниже представлены несколько страниц, на стадии разработки структуры.
На данном этапе прописываются все возможные сценарии пути пользователя. Проработка меню и его место на страницах, где находятся кнопки, иконки и т. д. Было важно разработать личный кабинет так, чтобы пользователю было понятно и удобно.
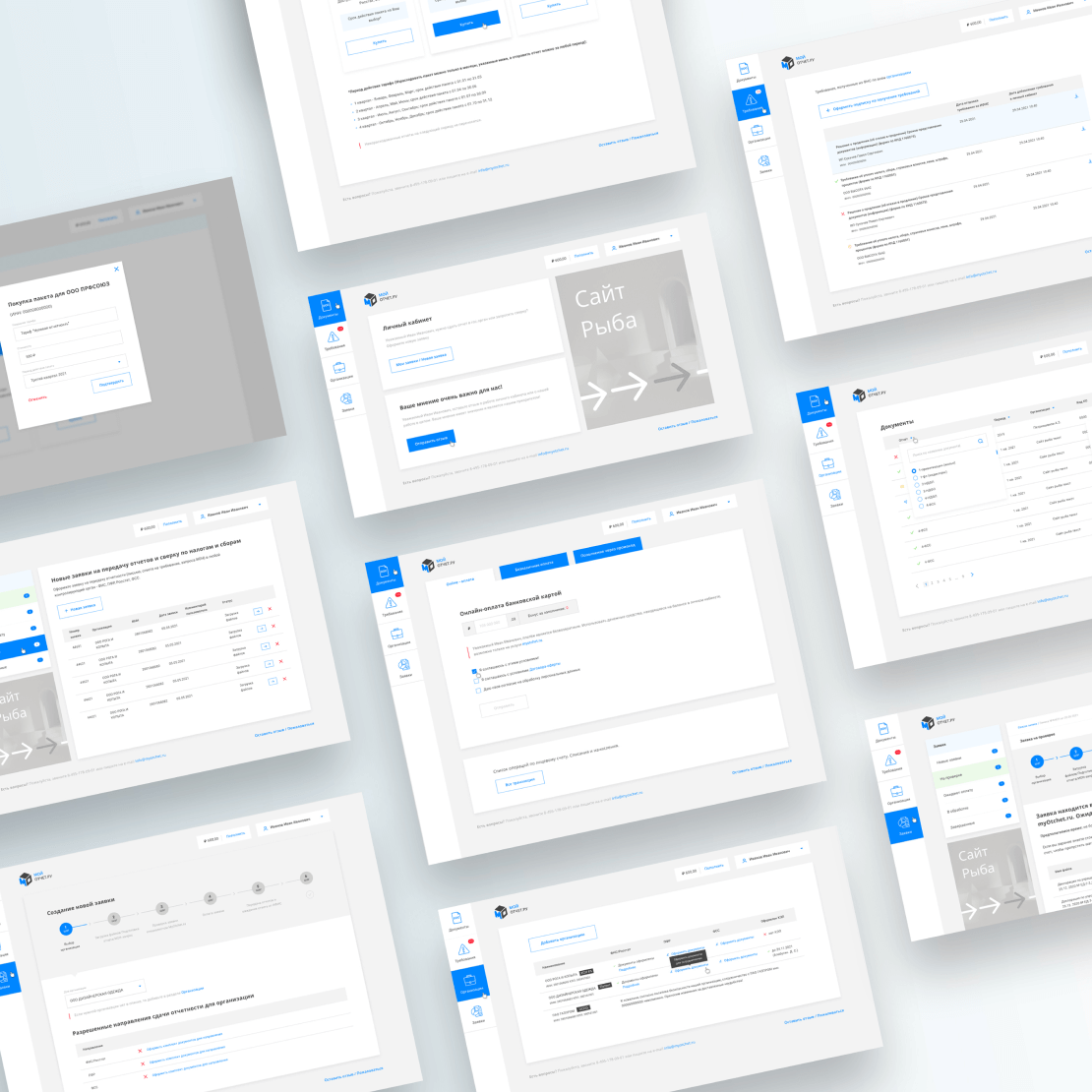
3. Создание дизайна сервиса
После разработки структуры сервиса и согласования ее с заказчиком, я приступил к созданию дизайна.
Цвета уже были определены.
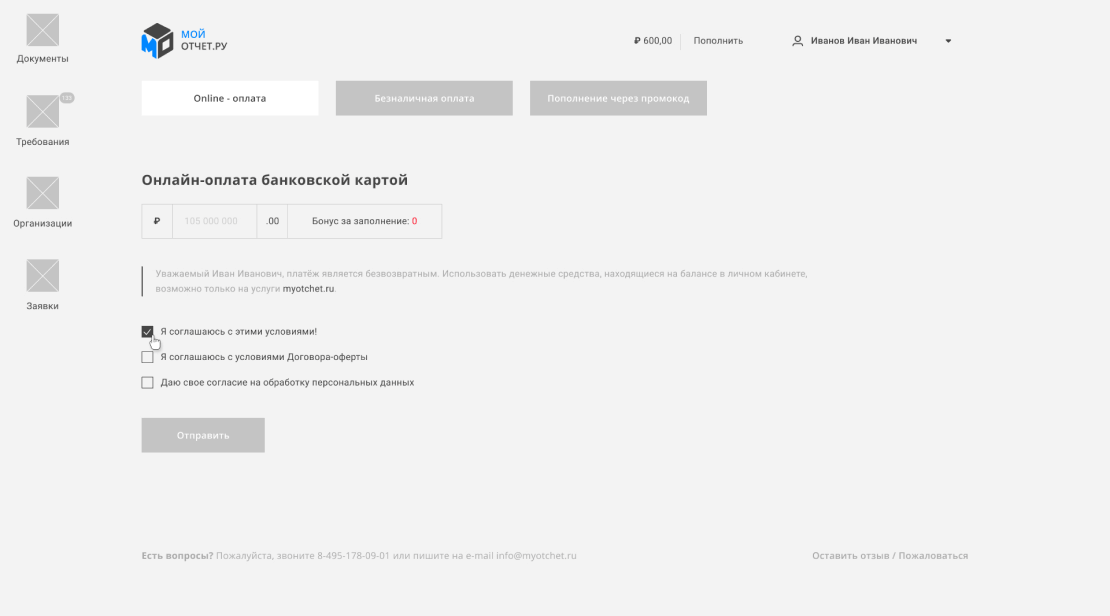
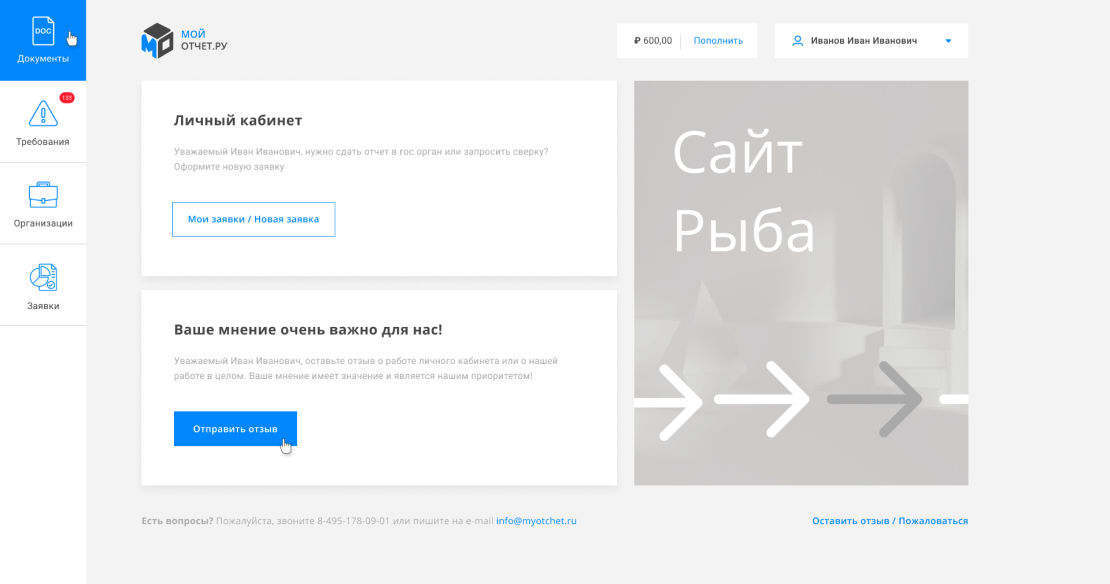
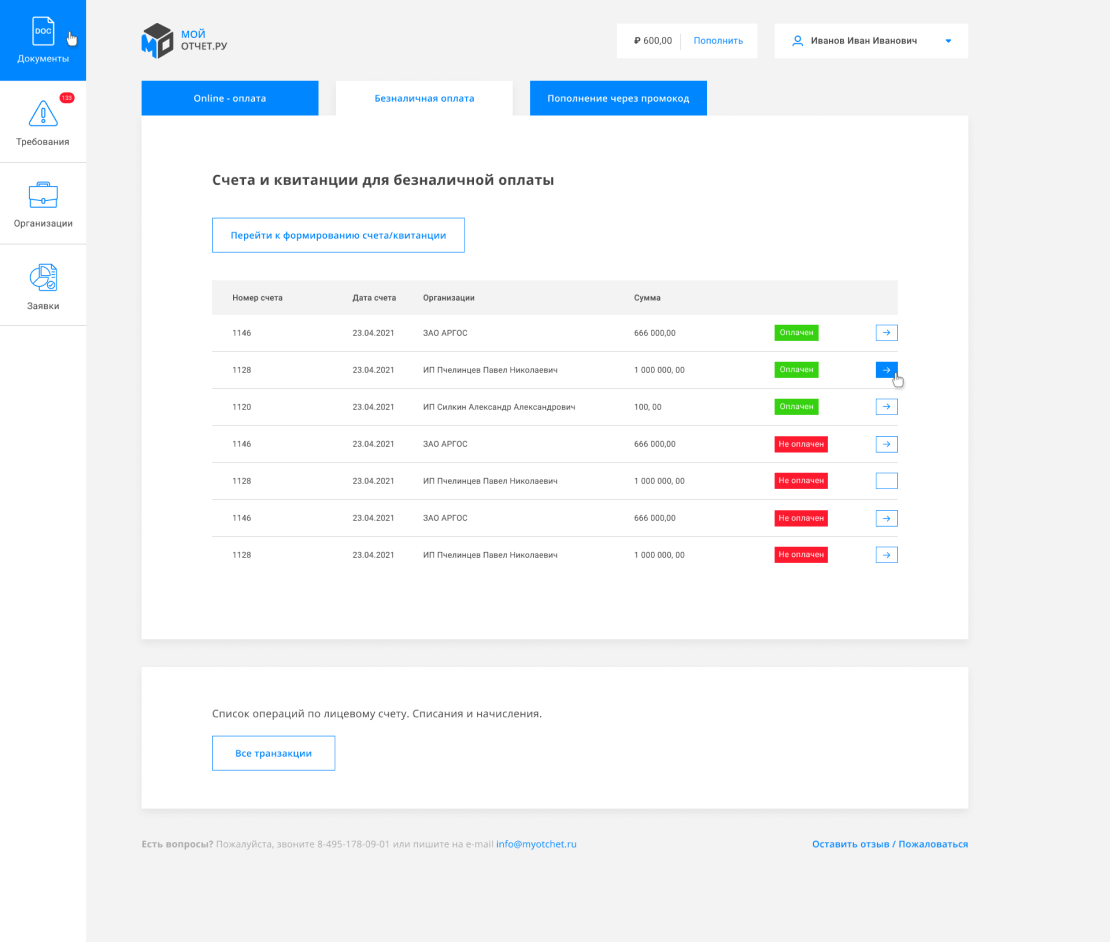
Первым делом я сделал дизайн главной страницы. На данном этапе продумываются общие стилистические особенности, которые будут прослеживаться во всем проекте. Это тени под плашками, форма кнопки, состояние кнопки при наведении, цвет и форма иконок, и т. д. Также я показал как может выглядеть выпадающие меню.
Акцентный цвет синий. Им выделены кликабельные объекты.
После отрисовки внутренних страниц, я отправил их заказчику. Посмотрев дизайн, заказчик направил незначительные правки, которые были быстро внесены. Макет был полностью утвержден.
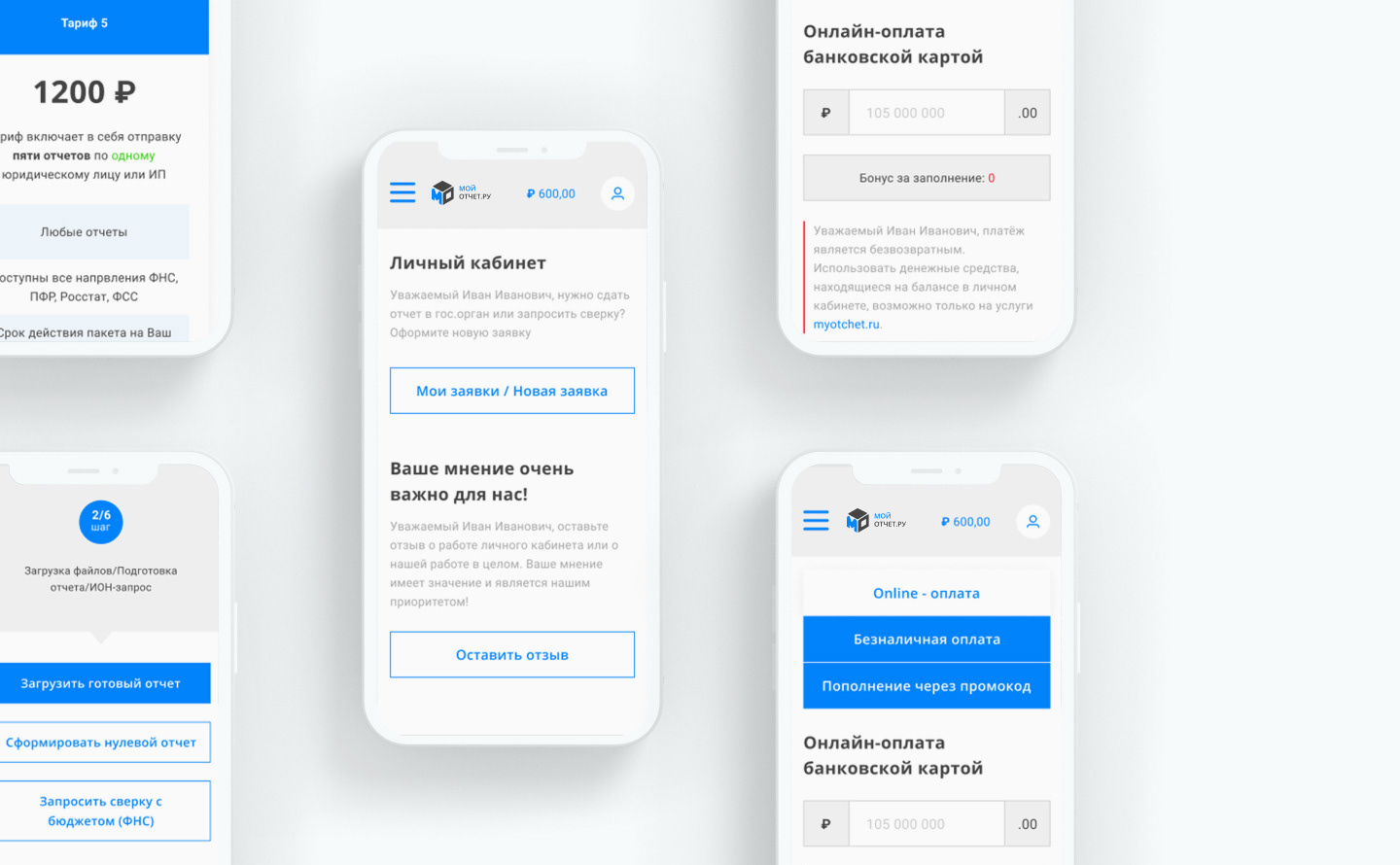
4. Адаптив страниц
Только после того, когда все было полностью утверждено, я приступил к отрисовке адаптива страниц. Было продумано, как элементы будут перестраиваться при открытии на разных носителях.
Например, возьмем главную страницу.
Мы видим, что меню у нас ушло в “гамбургер”. При нажатии на этот знак, откроется меню поверх контента. Раздел пополнить теперь выглядит как цена. Он кликабелен. Личный кабинет отражен просто знаком. Блоки в контентной части ушли друг под друга. Были продуманы размеры элементов, расстояния между элементами, их положение при перестройке под разные размеры экрана. Все это учитывается для того, чтобы страница комфортно отображалась на любых девайсах, а клиенту было удобно пользоваться сервисом.
Адаптив страниц был отправлен заказчику. Проект был утвержден.
5. Верстка.
После утверждения дизайна я приступил к верстке. После ее завершения она была передана в ZIP-архиве программисту, для реализации и натяжки ее на кабинет.
Итог.
Проект был выполнен за 30 дней, что полностью соответствует указанным срокам в договоре.
Своевременно вносились все правки.
Заказчик на выходе получил логотип, дизайн сервиса, адаптив и верстку.
Клиент остался полностью доволен выполненным проектом.
Для более глубокого изучения проекта, просьба ознакомится с ним на моем сайте https://shulepov-code.ru/portfolio/lichnyj-kabinet-moj-otchet/ т.к. там имеется более логическое разбиение и описание проекта.