Задача
В рамках проектной деятельности стояла задача создать мультиплатформенный видеохостинг с открытым исходным кодом, современной архитектурой и продвинутыми алгоритмами рекомендаций для долгосрочного развития.
Решение
Для реализации поставленной задачи были выбраны следующие технологии и компоненты:
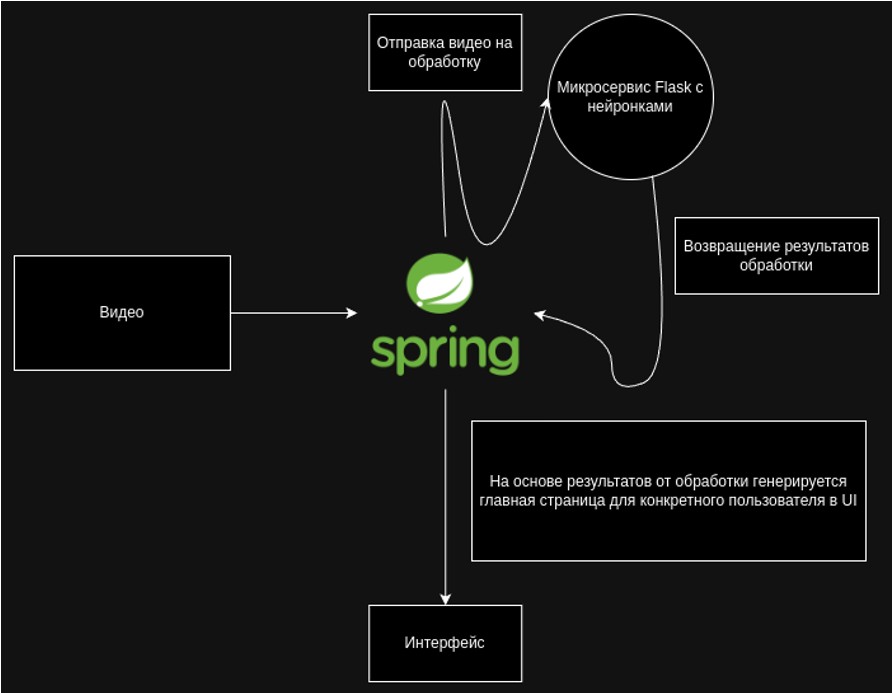
Архитектура:
Для серверной части используется микросервисный подход.
Стек:
Spring, в качестве главного сервера.
Flask, в качестве сервера, отвечающего за обработку видео.
Для обработки используются нейросети, такие как:
YOLO
EfficientNet
Для поиска ElasticSearch
Для кеширования Redis
Для реализации стримов RTMP сервер на Go
Nginx для распределения нагрузки на серверную часть.
Результат
Создан рабочий прототип, включающий микросервисный бэкенд и фронтенд.
Бэкенд, реализованный на Java с использованием фреймворка Spring, взаимодействует с MySQL для хранения данных, Redis для кэширования, ElasticSearch для эффективного поиска, а также микросервисом на Flask для видеообработки с использованием нейронных сетей.
Сервис на Flask проводит обработку видео с использованием нескольких нейронных сетей для извлечения тегов, описывающих содержание видео. Полученные теги применяются для реализации поискового и рекомендательного алгоритма на главной странице. Кроме того, этот микросервис сжимает видео с использованием FFMPEG для экономии места, обеспечивая эффективное хранение и уменьшение объема занимаемого пространства.
Помимо обработки, реализован сервис на Java, который занимается отдачей контента (видео, фото).
Поддерживается потоковая трансляция видео (стримы).
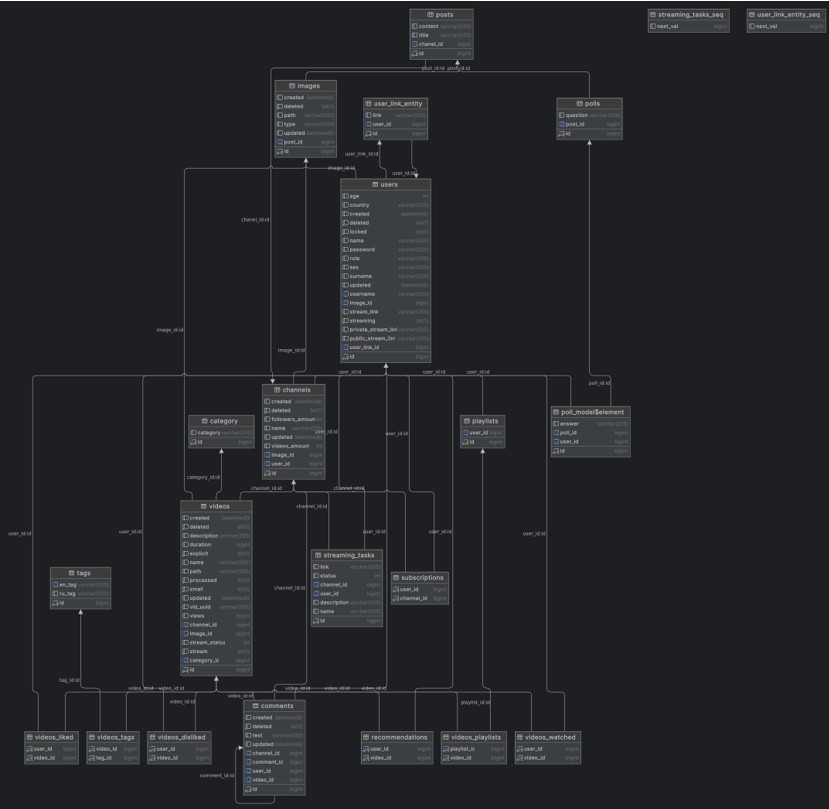
База данных: Состоит из 20 табличек и нормализована до третьей нормальной формы (см. по ссылке)
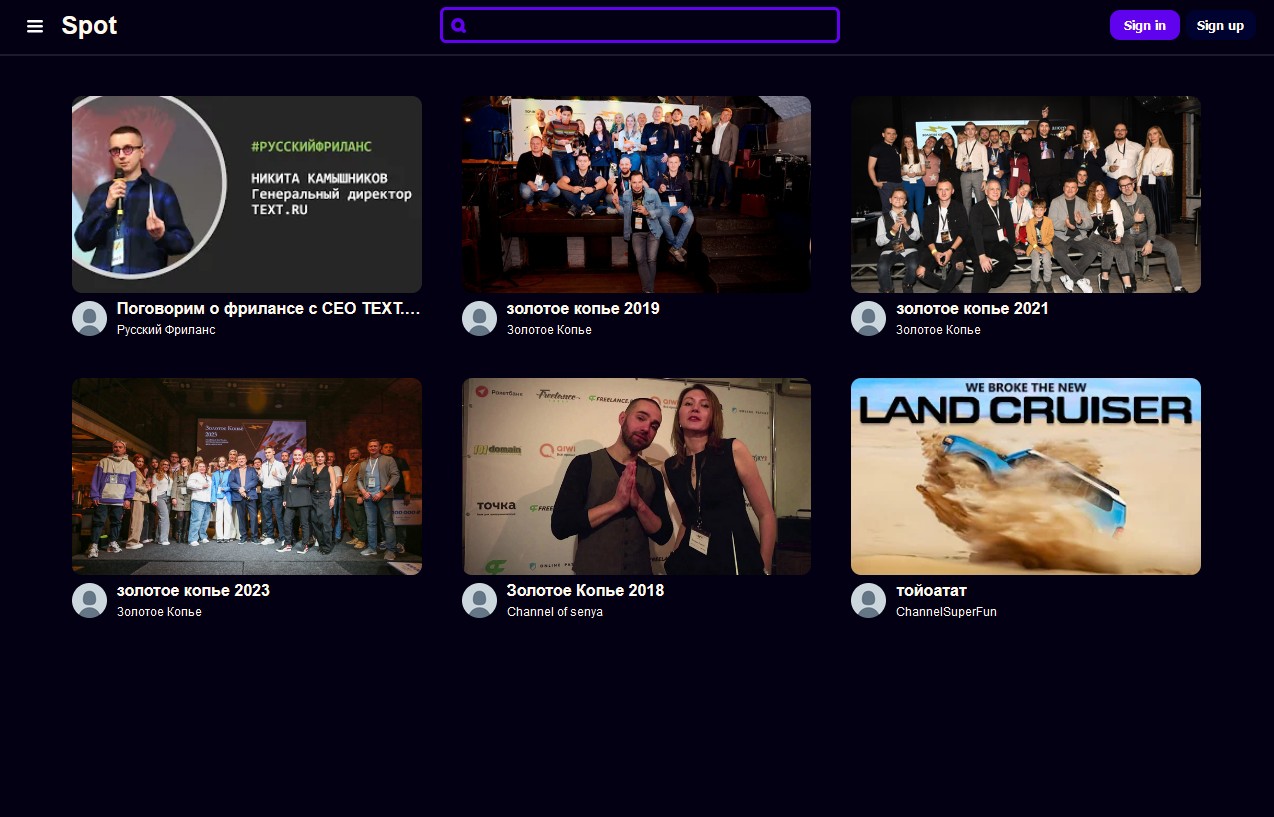
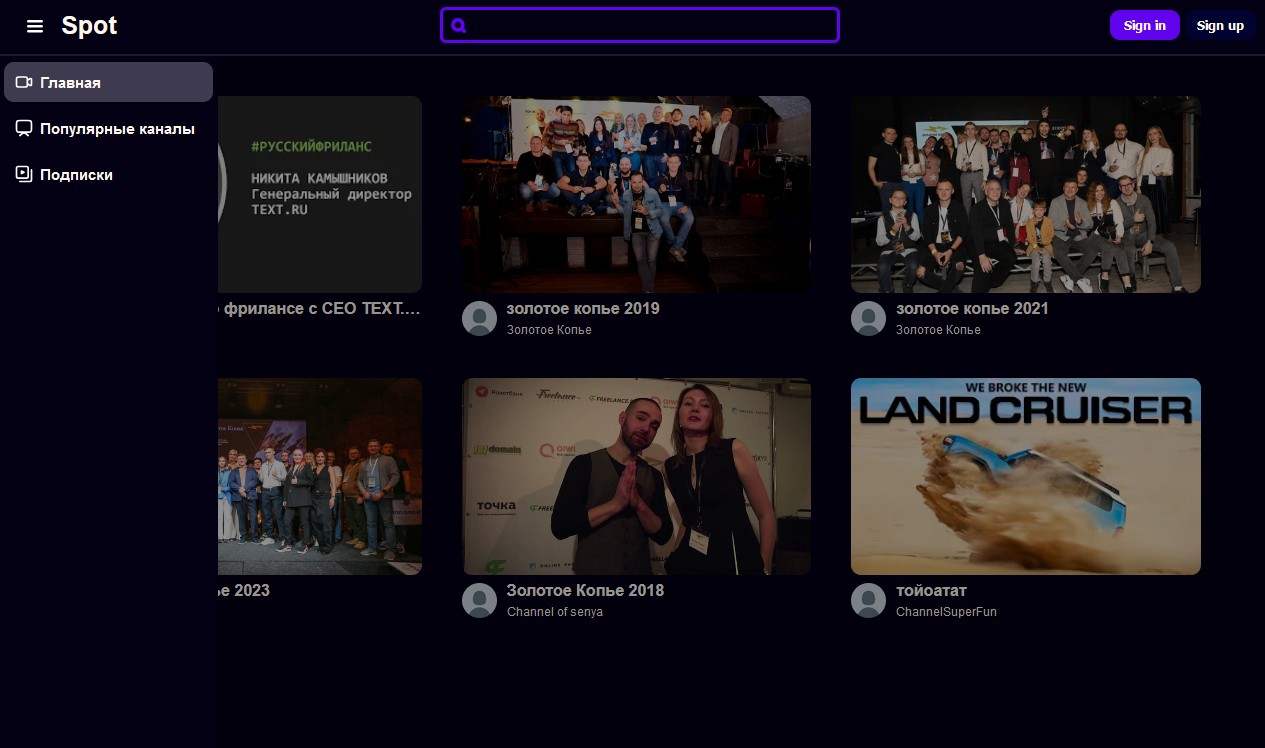
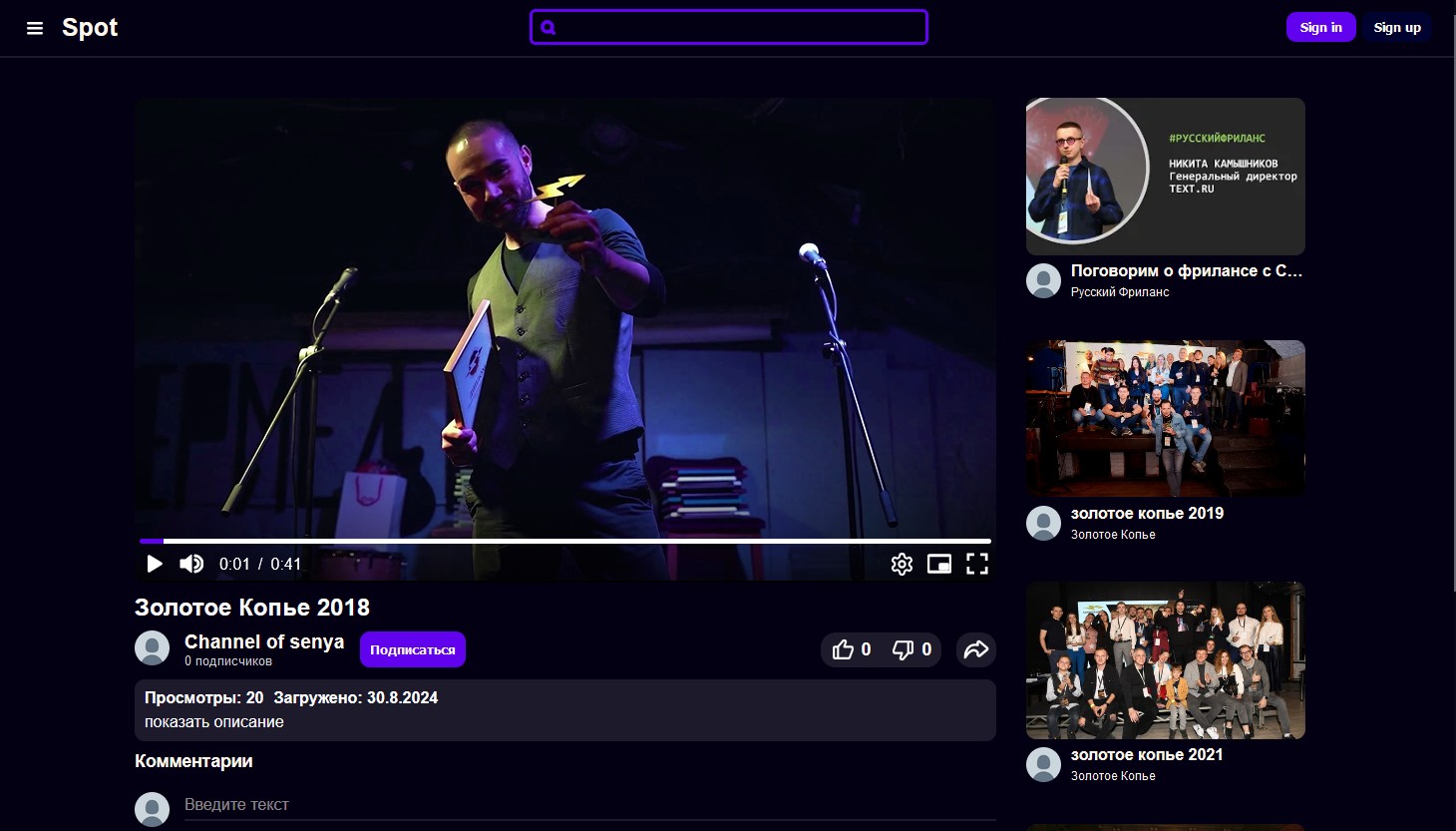
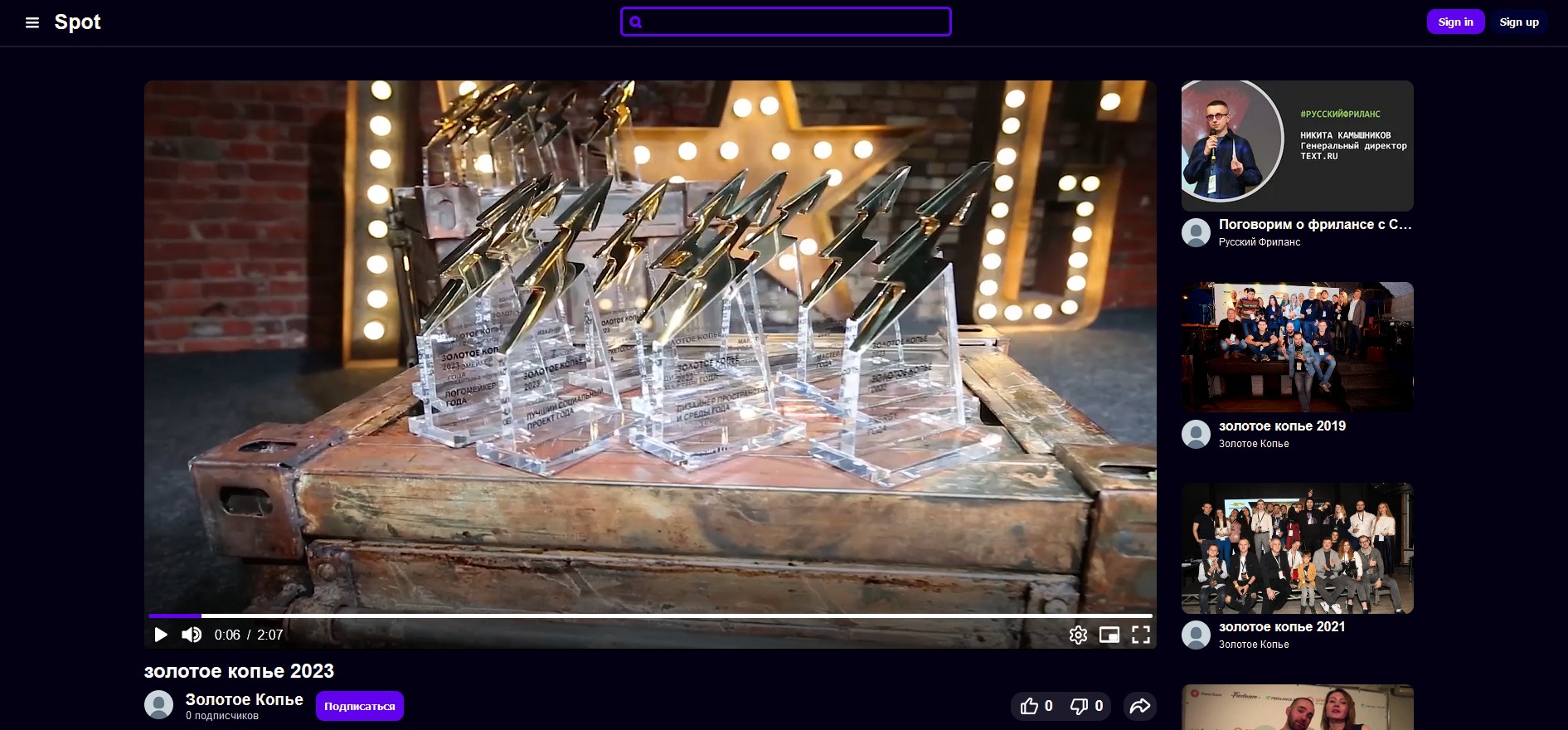
Фронтенд: Рабочий протоип разработан на React, с использованием компонентного подхода.
Существуют стилевые компоненты, например: кнопки, формы, навигационные панели, динамическая лента.
Одним из ключевых стилевых компонентов является видеоплеер, который является полностью самописным и глубоко проработанным, с большим количеством функций чем предоставляют библиотеки по типу Video.js.
В связи с возможной нехваткой мощностей сервера при больших нагрузках при перемотке используется подход отложенного обновления.
Используется навигация React Router Dom, для использования преимуществ SPA(single page application), а именно: быстрая загрузка страниц, плавный пользовательский опыт, отсутствие перезагрузки страницы и задержек.
Также используется Redux Toolkit для управления глобальным состоянием приложения (авторизацией, регистрацией, проверкой авторизации), а также для запросов к серверу по технологии REST. Веб-приложение адаптивно и поддерживает все типы устройств.
Данная разработка получила высокую оценку на всероссийском конкурсе научных работ школьников “ЮНИОР” в секции "Инженерные науки: информационные технологии"
Работа выполнена в соавторстве
Аношин Арсений (серверная часть)
Матвей Дудукин (визуальный интерфейс)