Задача
Данный проект будет полезен всем верстальщикам и фронтенд-разработчикам, всем людям, которые занимаются версткой. Он поможет в создании полноценно адаптивных сайтов для любых устройств. Таких сайтов, которые при любом разрешении экрана будут идеальны.
Задача проекта – ускорить разработку сайтов программистам, работающим на себя (фрилансерам). Тем людям, кто самостоятельно организовывает свою работу, для которых время является самым ценным ресурсом, и их доход напрямую зависит от наличия этого ресурса.
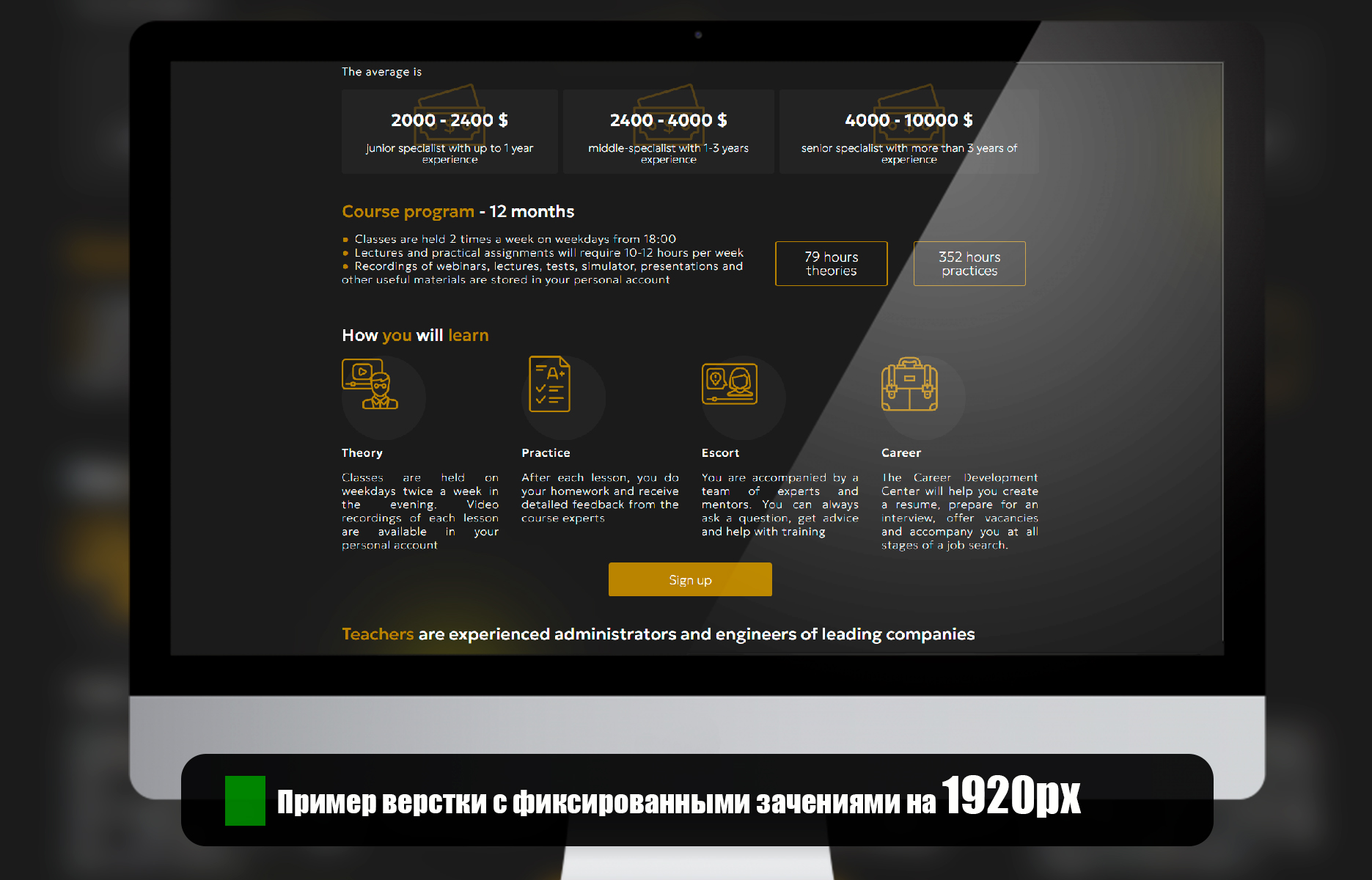
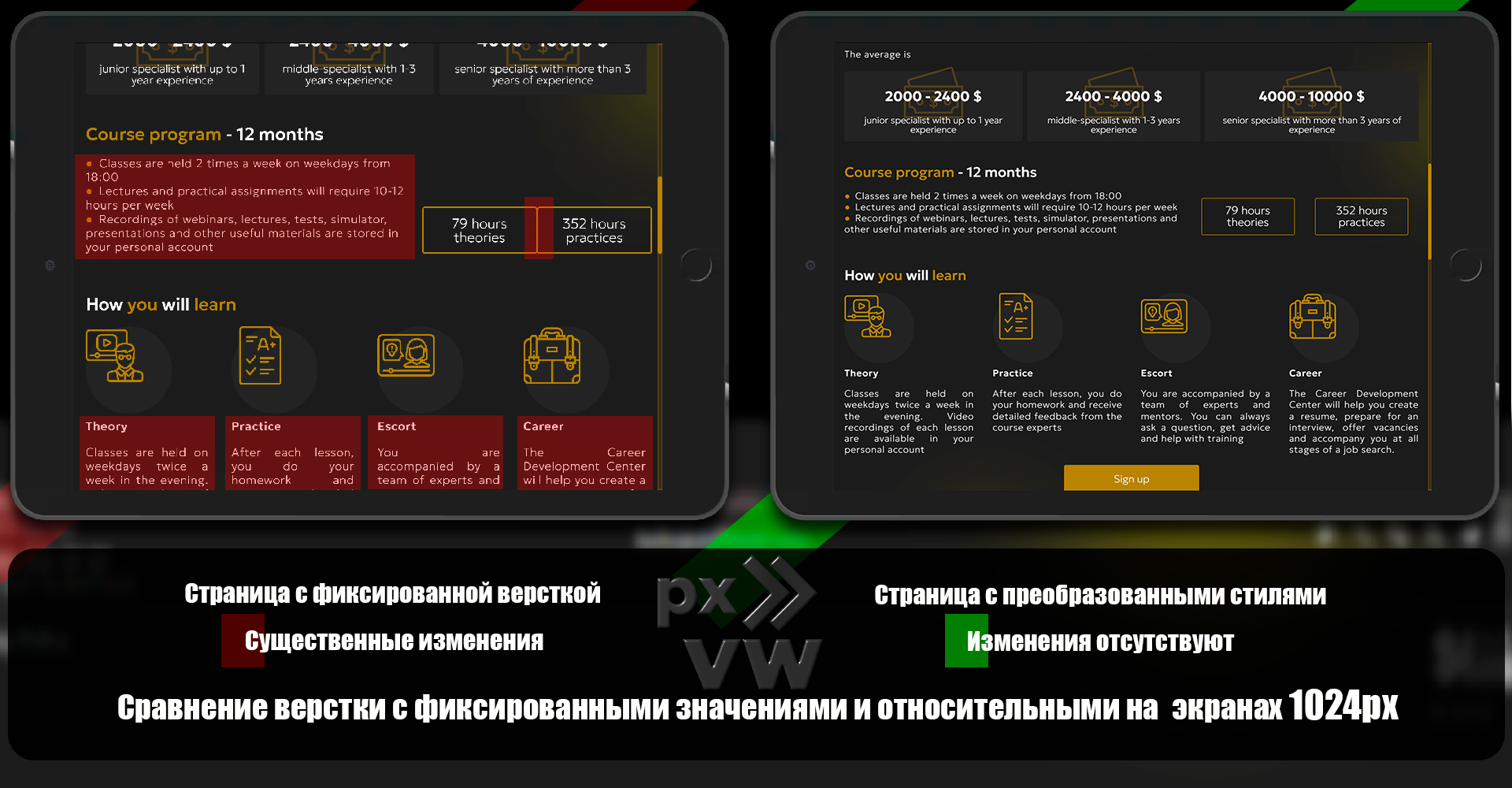
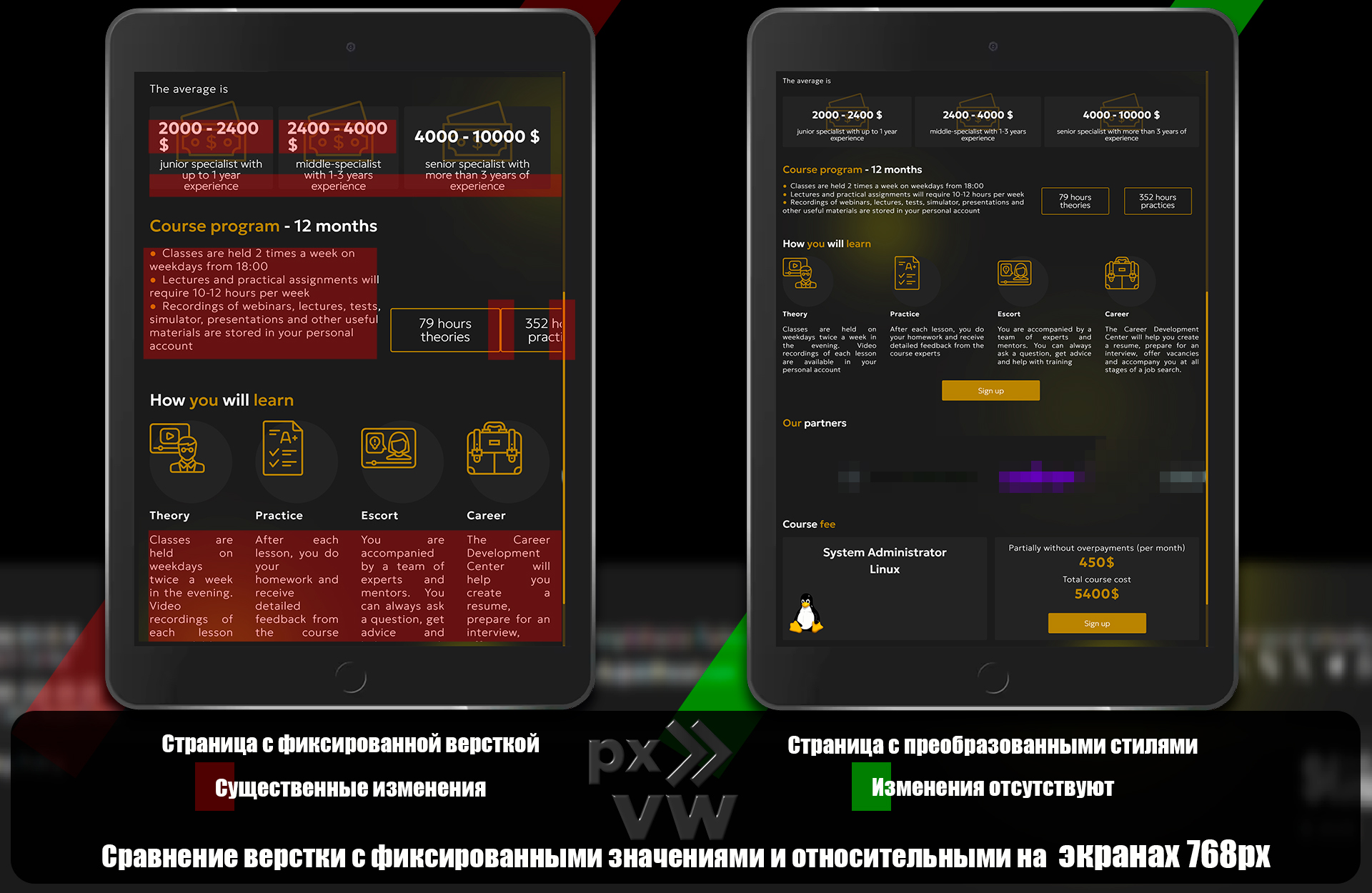
Часто в верстке сайтов сталкиваюсь с проблемой, когда у заказчиков в макетах отсутствует планшетная версия сайта. Всегда иду на встречу заказчикам и что-то придумываю. Самым простым выходом из такой ситуации – это сделать резиновую (масштабируемую) верстку между десктопной и мобильной версией. Это одна из самых монотонных задач, включающая последовательный пересчет всех постоянных величин в относительные. Такая задача исключает полет мысли и весь кайф от работы. Но именно такие задачи натолкнули меня, как инженера АСУ на мысль, как это можно упростить и автоматизировать.
Всегда есть надежда, что кто-то уже что-то подобное придумал, можно взять и использовать. На просторах интернета нашел очень много сервисов, но основная масса конвертирует только одно введенное значение. Было несколько сервисов, которые должны были проводить конвертацию в тексте, они оказались не рабочими, или не конвертировали и выдавали какие-то ошибки.
Ещё раз себе доказал, что лень - двигатель прогресса. Взялся за свою реализацию, такого конвертера.
ЗАДАЧА: нужен простой автоматизированный способ преобразования CSS, фиксированных значений в относительные, для реализации резиновой (масштабируемой) вёрстки, в рамках необходимых медиа запросов.
Решение
Разработка была разделена на два основных этапа:
1) Начало, которое включало верстку формы для ввода данных.
2) Окончание – написание самой логики поиска значений в коде CSS и их математической конвертации.
Процесс пошел, оказалось, не так всё просто, но помог большой опыт в решении нетривиальных задач в программировании (в IT с тех пор, когда его ещё не было). В итоге на тот момент написал простенькую форму для ввода исходных данных и скрипт на ванильном JS, который искал и преобразовывал значения из px в vw и выдавал результат в виде конвертированного кода CSS.
Для конкурса проект был немного модифицирован, для удобства широкому кругу пользователей.
Внесены следующие дополнения:
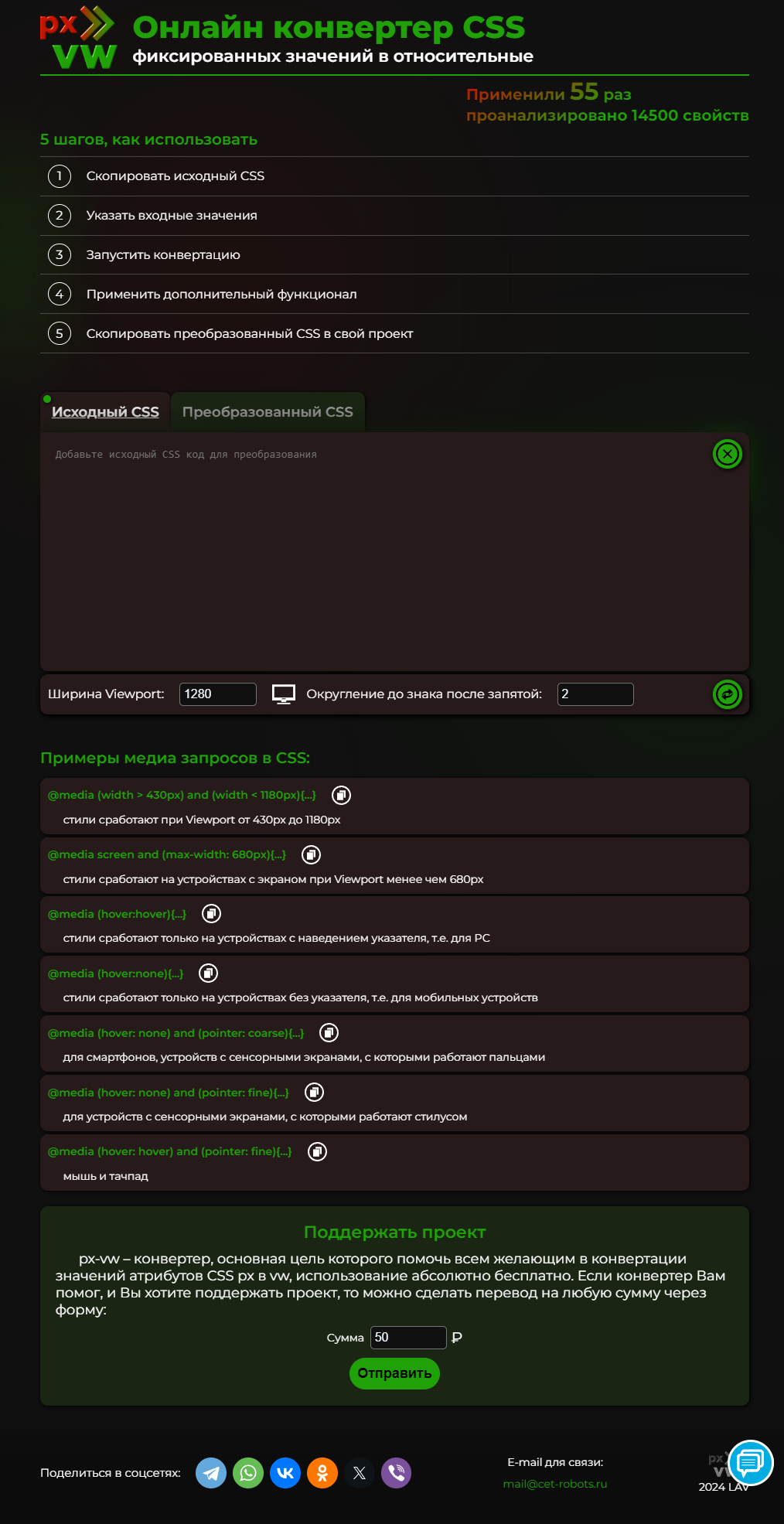
- создана пошаговая инструкция по использованию;
- добавлены основные размеры экранов для быстрого выбора значений;
- онлайн счётчики расчетов конвертированных кодов CSS;
- интегрирован чат собственной разработки, для обратной связи;
- для желающих поблагодарить финансово (конвертер абсолютно бесплатный), подключен сервис приёма платежей с интеграцией МОЙНАЛОГ (для самозанятого автоматическое формирование продаж и чеков в МОЙНАЛОГ и оповещение через Telegram-бота о всех платежах). Бесплатную интеграцию со всеми моими хотелками не нашел, делал свою.
В проекте применялись технологии (стек):
- HTML
- CSS
- JS
- PHP
- MySQL
Результат
ИТОГ: Отсутствие головной боли о том, как придумать заказчику планшетную версию сайта. Сложности в переделке обычной вёрстки в резиновую просто не существует, всё решается в несколько кликов. Даже если нужно какой-то один элемент на странице сделать масштабируемым, без проблем, всё также просто. И самое главное - огромная экономия времени и заказчики довольны.
Коллеги-фрилансеры, верстальщики (фронтенд-разработчики), делюсь с вами данным конвертером. Пользуйтесь, экономьте свое время, получайте удовольствие от работы в IT. Сэкономленное время тратьте на действительно важные дела.