Дизайн сайта и приложения для доставки на дом сети ресторанов быстрого питания KF

Задача
Владелец сети ресторанов быстрого питания KF обратился ко мне с задачей сделать дизайн сайта и приложения доставки на дом удобным, ярким и акцентированным. Акценты было необходимо сконцентрировать на проработке ярких деталей, которые разнообразят общую композицию дизайна платформы.
Проще говоря, сайт в итоге должен был выгодно отличаться от ресурсов конкурентов компании. Заказчик хотел, что бы клиент сайта доставки видел перед собой красивый, функциональный, эстетичный интерфейс.
Решение
Первый этап.
Прототипом сайта доставки являлся действующий сайт kfsamara.ru. На его композицию и расположение основных элементов я должен был ориентироваться, что значительно усложняло задачу и помещало творческий процесс в определенные рамки. При этом задача сделать сайт ярким была по прежнему актуальна.
Второй этап.
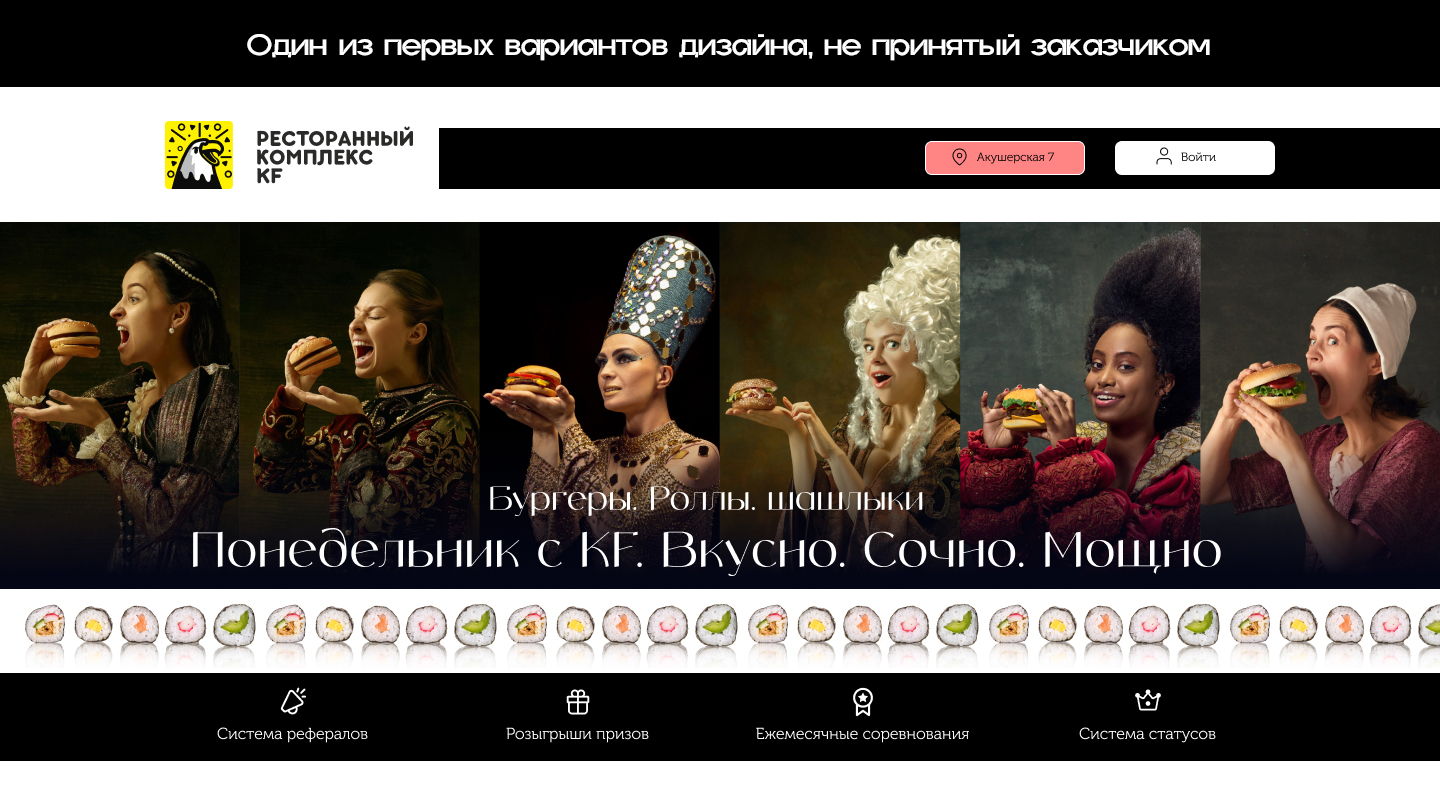
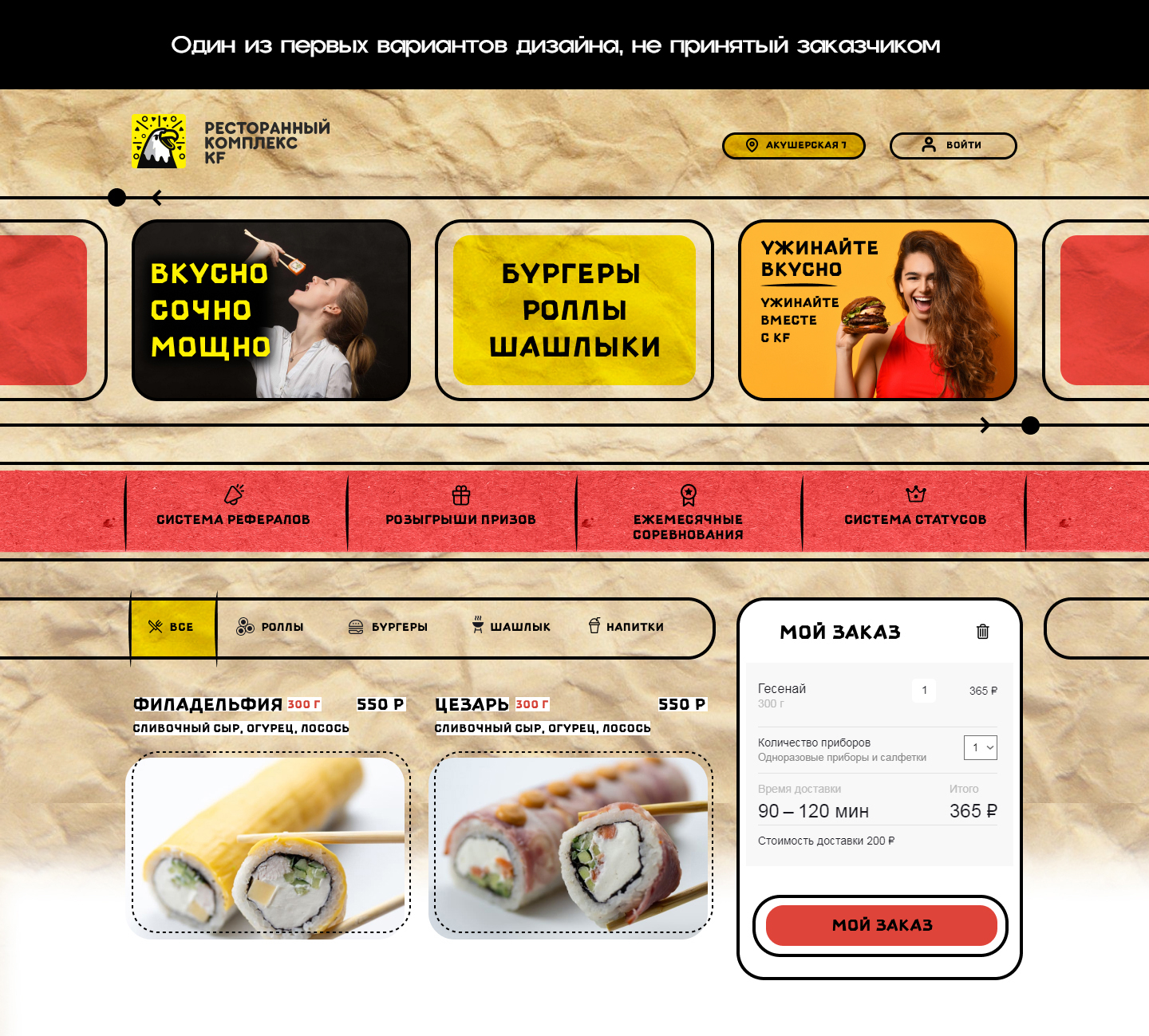
В рамках работы клиенту были представлены максимально креативные варианты концепции дизайна сайта, которые клиент отверг по причине консервативности совета директоров компании, которые, по словам заказчика, хотели бы в итоге увидеть умеренный сбалансированный креатив. Первые концепции сайта можно изучить по ссылке
https://drive.google.com/drive/folders/16H6NALNvcFcoMVsjsCi15K_yEqMIEtlO?usp=sharing
К слову, данные варианты я считаю очень перспективными и эстетичными и буду благодарен уважаемому жюри, если они найдут пару минут изучить их.
Третий этап.
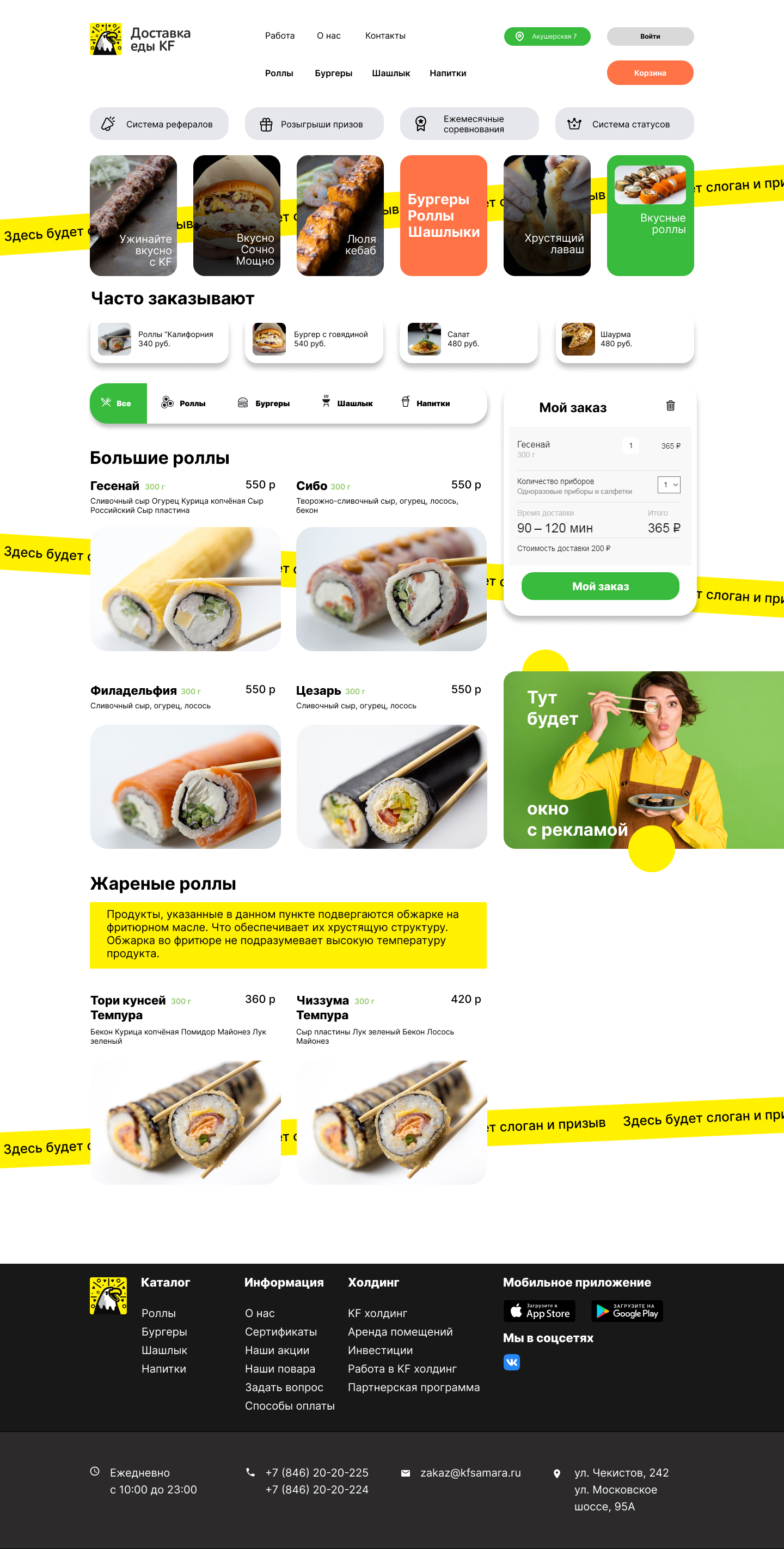
Заказчик утвердил новую концепцию дизайна, основанную на экранах главной страницы декстопной версии сайта. После этого были разработаны ключевые страницы сайта: каталог продуктов, корзина, страницы оплаты и доставки. Далее клиенту были представлены второстепенные страницы сайта: о нас, политика конфиденциальности, сертификаты, сотрудники и прочее.
Четвертый этап.
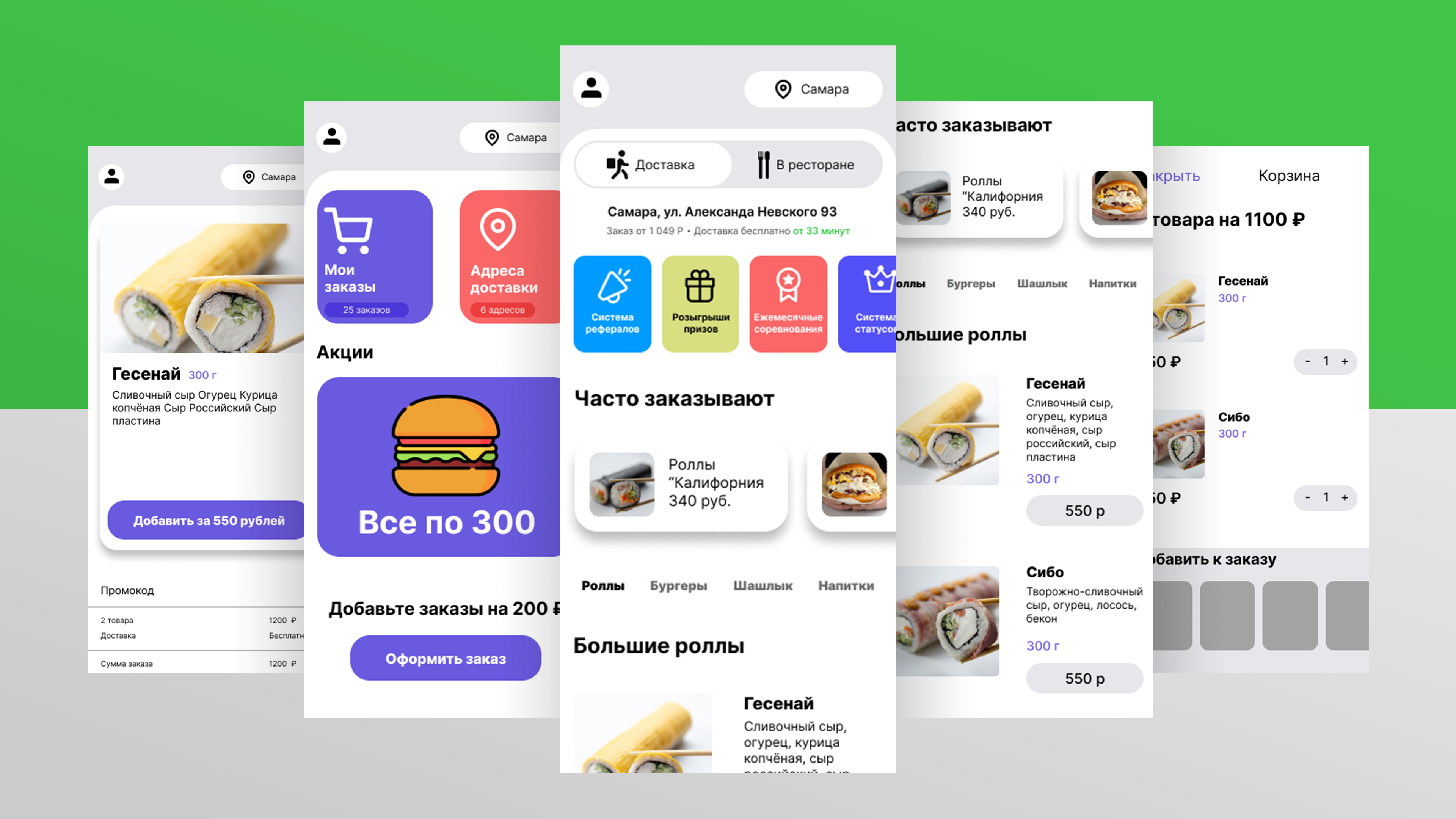
На основе декстопной версии была разработана мобильная версия для всех страниц сайта доставки. Все элементы и общая композиция адаптированы под все современные экраны смартфонов. Особое внимание я уделил простоте и удобству интерфейса. Получился функциональный и эогономичный дизайн мобильной версии.
Пятый этап.
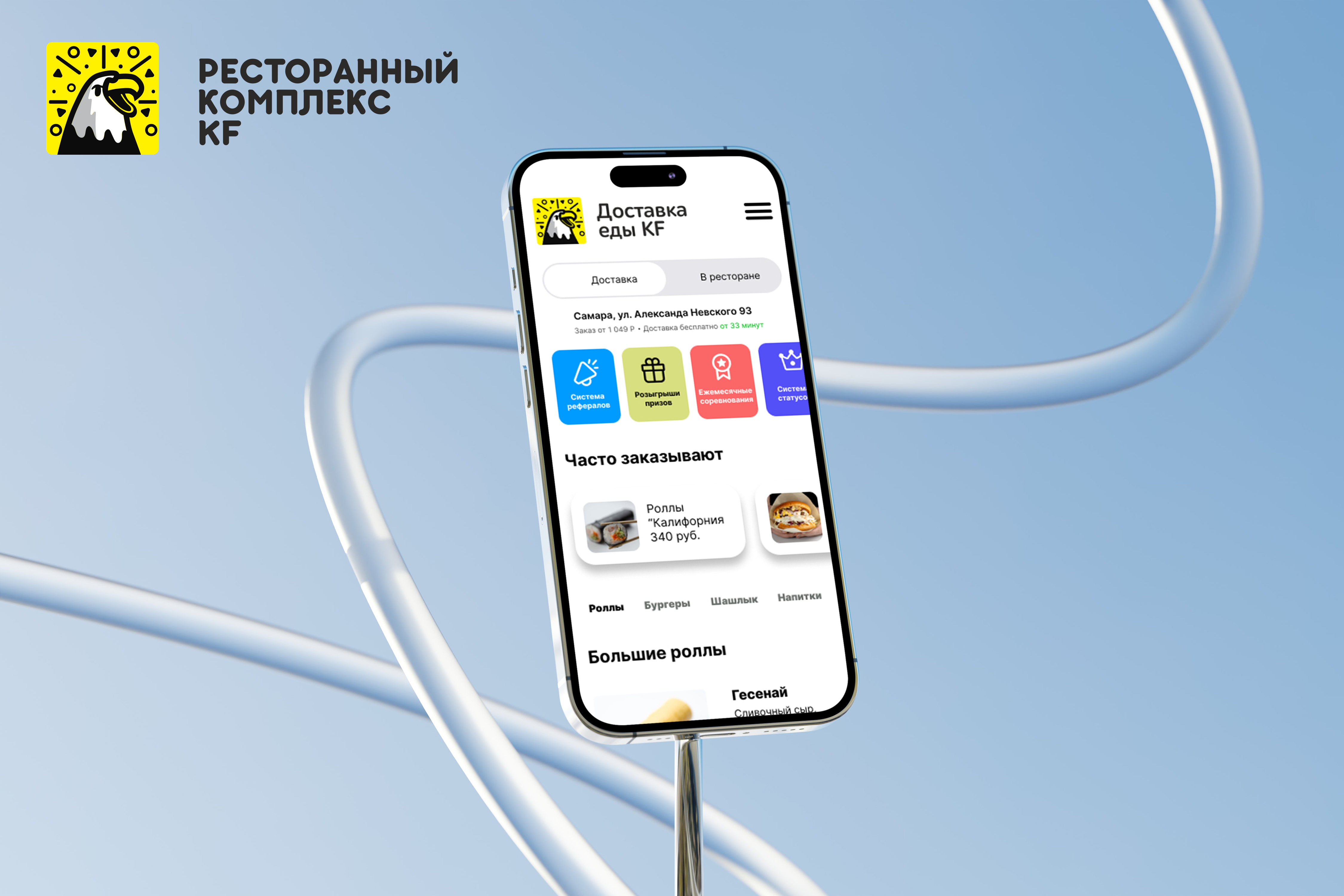
Была проведена значительная работа по адаптации мобильной версии сайта под приложение для Android и IOS. Дизайн был дополнен динамичной анимированной заставкой. Композиция была доработана с учетом требований платформ мобильных приложений.
Примечание:
* Сайт был разработан с помощью платформы Figma. Изучить проект можно по ссылке - https://www.figma.com/design/QdDMHOUNFJLUDrpfmNW69O/Untitled?t=lkMpMr4iXssTeWB2-1
*Проект на стадии разработки и внедрения. Приложение можно скачать на платформах Android и IOS. Декстопную и мобильную версии сайта можно изучить по адресу kfsamara.ru
Результат
Проект был полностью принят заказчиком и прошел многоступенчатую апробацию советом директоров компании и командой специалистов в области веб-разработки и программирования. Вероятно, к началу рассмотрения моей работы уважаемым жюри дизайн будет внедрен на всех этапах и платформах: декстопная/мобильная версия сайта, приложения для Android и IOS.